«El todo es más que la suma de sus partes»
― Kurt Koffka
La Gestalt (palabra que en el idioma alemán refiere a una figura o patrón unificado) es una corriente psicológica que nos explica cómo percibimos elementos diferentes o inconexos como un todo, y de la que quizá nunca hayas escuchado hablar si no estás en ese ambiente, pero sus aplicaciones en diseño gráfico son algo que debería interesarte mucho si necesitas hacer un logo, publicidad visual, proyectos educativos, infografías, un sitio web, y en general cualquier cosa que involucre imágenes con un propósito de comunicación.
En este artículo te explicaremos cómo las leyes de percepción visual de la Gestalt y el principio de simplicidad te ayudan a comunicarte con tu público objetivo de una manera mucho más eficiente, a detonar las emociones y las asociaciones correctas y a dejar huella con el diseño gráfico de tu marca.
Un poco de historia sobre la Gestalt
En su afán por conocer a profundidad los mecanismos mediante los cuales percibimos y damos significado a nuestro entorno, el psicólogo alemán Max Wertheimer desarrolló, a principios del siglo pasado, una teoría de la percepción muy interesante basada en el concepto de la Gestalt, en la que enumeró algunas leyes o principios universales que nos permiten explicar cómo organiza nuestra mente de manera subconsciente al mundo que nos rodea.
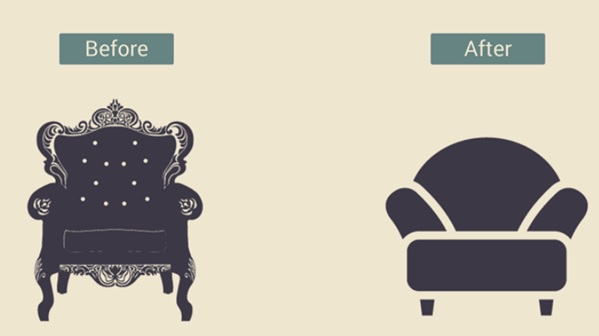
Aunque sus postulados aplican a una amplia variedad de estímulos y símbolos, se han relacionado especialmente con los de naturaleza visual por su gran utilidad en este campo, lo cual llevó a la teoría de la Gestalt a ser uno de los pilares más importantes en el diseño contemporáneo. Por eso, a medida que se iban incorporando sus principios a la publicidad y al branding, podemos ver cómo los logos y etiquetas de las marcas fueron evolucionado de imágenes o miniaturas abigarrados a los típicos diseños minimalistas que ya todos conocemos.
El siguiente video nos trae los principales conceptos e influencias de la Gestalt de manera muy rápida y sencilla, para que cualquier persona pueda entenderlos. Si quieres saber un poco más sobre los orígenes de esta escuela, pues, echa un vistazo:
¿Qué es la ley de la simplicidad de la Gestalt?
La ley de la simplicidad es una de las más importantes para los diseñadores porque nos dice que la mente siempre busca simplificar lo más posible las formas que percibe para relacionar mejor los significados que hay entre unas y otras. Algo así como reducir una fracción a su expresión más sencilla para simplificar la resolución de un problema.
Todas las leyes de la percepción visual que revisaremos a continuación tienen en común la posibilidad que ofrecen de alcanzar mayor simplicidad en una imagen, pero sin que se pierda la riqueza del significado, e incluso otorgándole significados múltiples a un diseño que a simple vista parece muy “sencillo”.

¿Cuáles son los principios de percepción visual Gestalt?
Generalmente, se admite que existen al menos seis principios generales de percepción de la Gestalt, aunque entre corrientes y expertos las nomenclaturas llegan a cambiar y se derivan algunas categorías secundarias. De cualquier modo, estas son las leyes más importantes de la Gestalt con las que debes familiarizarte tanto para hacer como para identificar un buen diseño:
1. Ley de Figura y fondo
Cuando nuestros ojos enfocan un objeto, de manera automática nuestra mente distingue entre la figura principal y el fondo. En muchas ocasiones, un cambio de enfoque puede hacer que el fondo se revele como una figura por sí mismo, pero lo que nos dice la ley de figura y fondo es que el cerebro no puede interpretar ambos elementos a la vez como figura. Es decir, no pueden ambas tener protagonismo al mismo tiempo. Generalmente, cuando dos objetos se traslapan, el de menor tamaño se interpreta de inicio como la figura y el de mayor área como el fondo.
Aunque a primera vista esto suena a una limitación, en el terreno de las artes gráficas es una excelente noticia, porque le permite a los diseñadores crear imágenes que en realidad son “más de una imagen” y pueden transmitir significados complementarios. Por ejemplo, en este logo del club de golf Spartan se pueden apreciar un jugador de golf y luego un perfil espartano, que juntos transmiten mucho mejor el concepto y nos dicen bastante del tipo de público objetivo de la marca.

2. Ley de Cierre
Generalmente, las figuras a nuestro alrededor aparecen delimitadas por un perímetro visible, pero cuando esto no ocurre así, el cerebro inconscientemente trata de “cerrar” esas líneas para darle mayor coherencia y unicidad a las entidades. Cuando buscamos figuras en las nubes o en la corteza de un árbol, por ejemplo, estamos aplicando inconscientemente la ley de “cierre”, en la cual inventamos los elementos que faltan para darle sentido a lo que vemos.
El principio de cierre tiene una relación privilegiada con la ley de la simplicidad porque permite prescindir de elementos innecesarios en un diseño sin que pierda fuerza su significado y logrando que gane mucha más iconicidad, es decir, que sea más fácil de distinguir y asociar con una marca. El famoso logo de Johnnie Walker es un isotipo abierto en el que podemos proyectar todas las líneas que faltan sin ninguna dificultad.

3. Ley de Semejanza
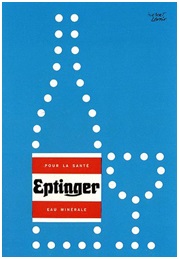
Cuando estamos frente a un grupo de objetos, el cerebro tiende a identificar aquellos que comparten similitudes en cuanto a forma, color y tamaño, y ponerlos en una misma categoría o conjunto. Si tenemos diferentes figuras muy parecidas pero algunas de ellas tienen algún color más brillante, por ejemplo, las veremos como un grupo aparte e incluso podemos comenzar a interpretarlas como una figura sobre un fondo después de completar algunas líneas mediante el principio de cierre.
A continuación, vemos un ejemplo de la aplicación de este principio en una imagen promocional de la marca suiza Eptinger, reconocida por la calidad de sus aguas minerales.

4. Ley de Proximidad o región común
El principio de proximidad de la teoría de la Gestalt nos lleva a agrupar figuras u objetos en un mismo conjunto, pero en lugar de depender de la similitud, se basa en la cercanía. Mientras más cercanos estén dos o más objetos, por muy distintos que sean, más probabilidades tienen de asociarse a un grupo o forma, especialmente cuando hay una distinción coherente entre una agrupación y otra y la imagen facilita aplicar otros principios, como el de cierre. Un excelente ejemplo de lo anterior es el logo de uno de nuestros partners favoritos, Unilever:
5. Ley de Continuidad o sincronía
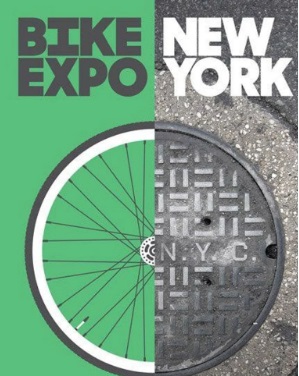
Cuando varios elementos comparten una dirección o un patrón, tienden a percibirse como un todo o como un mismo elemento en movimiento. Por eso la ley de continuidad es tan apreciada en logos que buscan evocar cambio, crecimiento o evolución. Por ejemplo, en este diseño de RACE podemos apreciar una clara intención de curva en movimiento, y en la otra imagen también queda clara una evocación de direccionalidad.


6. Ley de Simetría y paralelismo
Los elementos simétricos en una imagen se perciben como iguales, y desde cierta distancia, se interpretan como pertenecientes al mismo grupo. Del mismo modo, los elementos que tengan una inclinación u orientación similar se asocian con un mismo conjunto.
En diseño, esto también es muy útil para alcanzar el principio de la simplicidad porque nos permite prescindir de elementos conectores simplemente dándole más simetría o una orientación similar a los objetos protagónicos que queremos relacionar.


¿Qué aplicaciones tienen la Gestalt y la ley de la simplicidad en tu negocio?
En primer lugar, mientras menos elementos necesites para realizar tu comunicación visual, tu marca y todo tu branding serán mucho más sencillos de identificar y recordar. Pero hay una gran diferencia entre un diseño “simplón” o “insípido”, y un diseño sencillo pero capaz de causar un gran impacto y, sobre todo, una buena cantidad de evocaciones e interpretaciones congruentes con el mensaje que queremos transmitir. De lo que se trata es de lograr más con menos, y eso es todo un arte.
Incorporar diseño gráfico profesional a tu negocio es fundamental no solo para tu logo; las leyes de la Gestalt pueden aplicarse en piezas de contenido bastante complejas como infografías, manuales de identidad, vídeos, sitios web, animaciones y un largo etc.
¿Necesitas un diseño que integre los principios de la gestalt y la ley de simplicidad?
En Workana puedes encontrar un diseñador profesional que aterrice tu idea de la mejor manera, recurriendo a la aplicación intuitiva y creativa de los principios de la Gestalt.
Si quieres un logo que deje huella, una infografía que todo el mundo quiera compartir, una animación minimalista o un diseño de sitio web que fomente una experiencia inolvidable, puedes crear tu proyecto hoy mismo y comenzar a elegir entre cientos de diseñadores freelancer que te harán una propuesta perfectamente adaptada a tus necesidades y a tu bolsillo.
—
También te puede interesar:
- Cuestión de Imagen: la importancia del diseño en tu empresa. Caso Workana.
- Cómo hacer una infografía en 5 pasos (sin photoshop ni conocimientos avanzados de diseño)
- Entiende cómo la Psicología de los colores impacta en el Marketing de tu negocio
- Storytelling: cómo tejer historias cautivadoras con nuestra marca
- Ventajas de contar con freelancers en tu equipo de contenido: comodines de calidad
- ¿Vas a crear un proyecto en Workana? No olvides estos 10 tips para tener la mejor experiencia