Detrás del diseño, imágenes, texto, formularios y demás funcionalidades de cualquier sitio web, se encuentra el código fuente o código HTML. Los navegadores como Google analizan este código para indexar la información y determinar en qué tipo de búsquedas va a aparecer el sitio y cuál será su posicionamiento en la SERP (página de resultados).
El código HTML puede considerarse como la columna vertebral de una página web y es muy importante para el posicionamiento SEO porque le ayuda al navegador a jerarquizar la información correctamente. La buena noticia es que no necesitas ser un experto en programación para identificar los elementos más importantes de un código HTML, sólo familiarizarte con algunos conceptos clave.
¿Para qué sirve conocer de HTML si no eres programador?
Entre otras cosas, un conocimiento superficial de HTML te permite:
- Entender cómo analiza y califica el navegador cada página.
- “Espiar” la estructura y las palabras clave de tu competencia.
- Detectar errores comunes por los cuales tu sitio web no está posicionado correctamente.
- Saber si un programador te entregó un sitio web con un código “limpio”.
- Realizar cambios sencillos en la información de tu sitio sin desconfigurarlo (por ejemplo, saber que puedes cambiar el anchor text de un enlace, pero no la etiqueta).
Más información útil en: Algoritmo de Google: Qué es, Para qué sirve, Actualizaciones | Workana Glosario
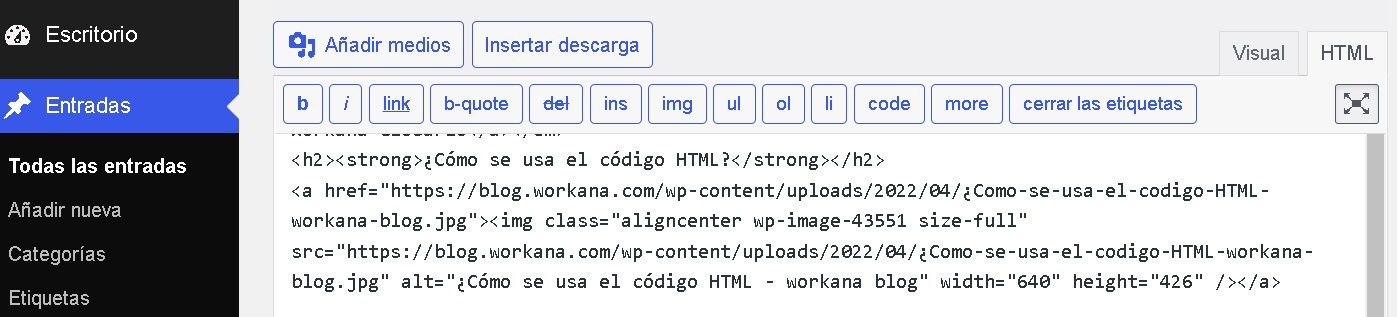
¿Cómo se usa el código HTML?
La lógica de cualquier código escrito en lenguaje de programación HTML se basa en “etiquetas”, es decir, comandos que le indican al navegador qué tipo de elemento es cada cosa en el sitio y cómo debe desplegarse en pantalla. Por ejemplo, la frase “Cómo se inicia un código HTML” no pesa lo mismo si está etiquetada como un encabezado (<h1>) o como párrafo (<p>).
Las etiquetas se “envuelven” entre “<>” para abrir , y </> para cerrar. Por ejemplo, para indicar que un fragmento de texto es un encabezado h2, se coloca de esta forma: <h2>¿Cómo se usa el código HTML?</h2>
Seguramente, si eres muy principiante en esto del HTML, en tu búsqueda vas a notar que ya existe una nueva versión de este lenguaje (HTML5). No te preocupes, las diferencias son mínimas y se refieren a algunas etiquetas nuevas que usan los programadores profesionales. En el nivel principiante, es prácticamente lo mismo hablar de HTML que de HTML5.
Aunque HTML basta para crear una página, generalmente para crear sitios visualmente atractivos el HTML se complementa con el lenguaje CSS y con Java, que añaden funciones avanzadas y estilos más complejos.
Vea también: ¿Cuáles son los lenguajes de programación más populares?
¿Cómo obtener el código HTML de una página web?
Todos los navegadores web permiten visualizar el código HTML de un sitio de manera sencilla. En Google, por ejemplo, sólo necesitas dar clic derecho en el mouse y seleccionar la opción “ver código fuente de página”, o utilizar el atajo del teclado CTRL + U.
Una vez que tengas el código fuente abierto, puedes buscar elementos o etiquetas específicas utilizando la función de búsqueda CTRL + F.
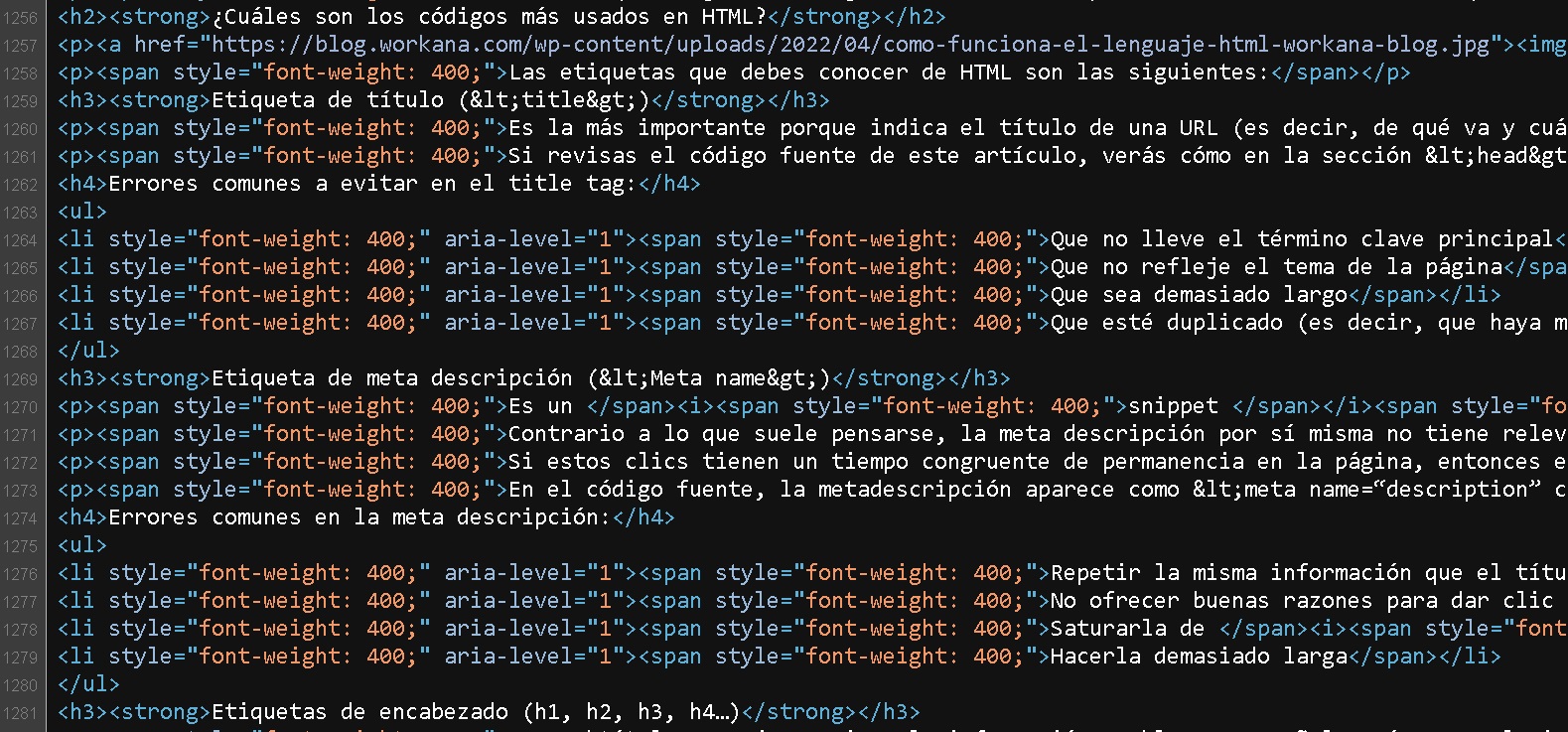
¿Cuáles son los códigos más usados en HTML?
Las etiquetas que debes conocer de HTML son las siguientes:
Etiqueta de título (<title>)
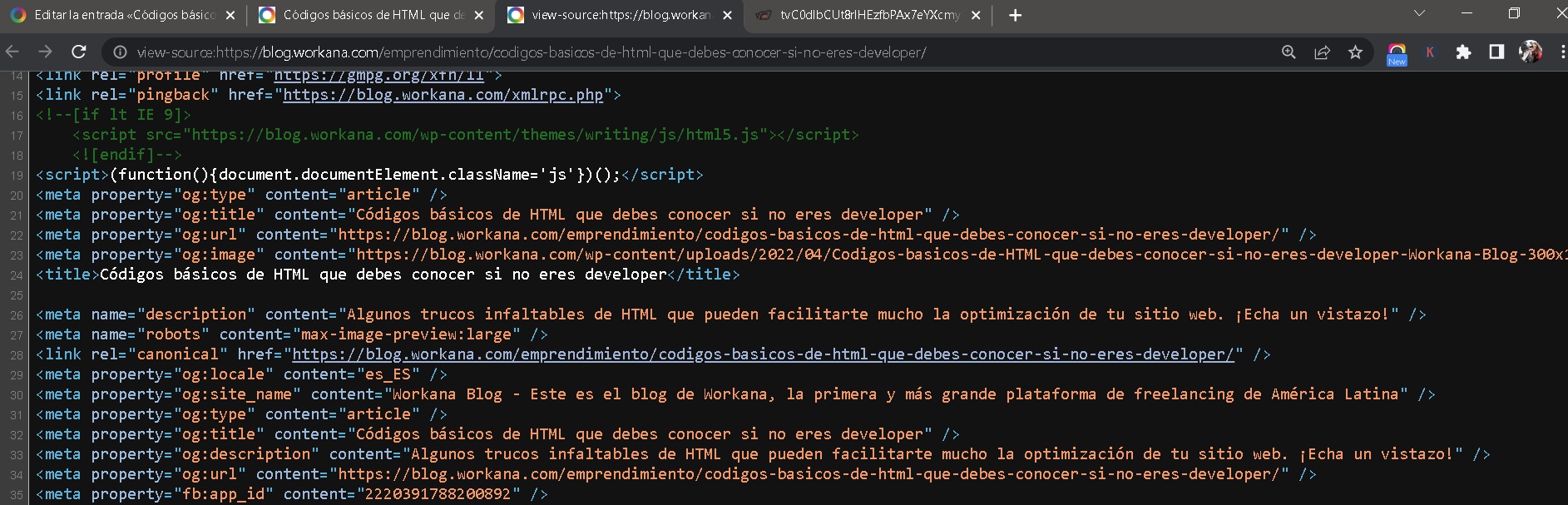
Es la más importante porque indica el título de una URL (es decir, de qué va y cuáles son las palabras clave o keywords principales) y el texto que encierra es el que aparece en el listado de la SERP cuando el usuario realiza una búsqueda. Si Google (o cualquier otro navegador) no identifica una etiqueta title en un sitio web, sencillamente no lo muestra, tal y como si no existiera.
Si revisas el código fuente de este artículo, verás cómo en la sección <head> está la etiqueta <title>Códigos básicos de HTML que debes conocer si no eres developer</title>. Al mismo tiempo, si buscas en Google “Workana + blog + códigos HTML” comprobarás que el title tag es lo primero que se muestra. El término clave principal es “códigos básicos de HTML”.
Errores comunes a evitar en el title tag:
- Que no lleve el término clave principal
- Que no refleje el tema de la página
- Que sea demasiado largo
- Que esté duplicado (es decir, que haya más de una etiqueta <title>
Etiqueta de meta descripción (<Meta name>)
Es un snippet de máximo 60 caracteres que se muestra justo debajo del título de un sitio en el listado de búsqueda. La meta descripción tiene como finalidad brindar información adicional al usuario sobre lo que va a encontrar si da clic en esa página.
Contrario a lo que suele pensarse, la meta descripción por sí misma no tiene relevancia en el SEO u optimización para motores de búsqueda. Es decir, por más términos clave que incluyas aquí, eso no hará que el sitio se posicione mejor. Lo que sí ofrece es la posibilidad de hacerlo más atractivo para el lector y generar más clics.
Si estos clics tienen un tiempo congruente de permanencia en la página, entonces el SEO sí puede mejorar. Si no (es decir, si hay una tasa de rebote muy alta), entonces el buscador asume que lo que estás prometiendo en el título y la metadescripción no coincide con el contenido real del sitio, y te relega a posiciones más bajas.
En el código fuente, la metadescripción aparece como <meta name=“description” content=“Algunos trucos infaltables de HTML que pueden facilitarte mucho la optimización de tu sitio web” />.
Errores comunes en la meta descripción:
- Repetir la misma información que el título
- No ofrecer buenas razones para dar clic en la página
- Saturarla de keywords
- Hacerla demasiado larga
Etiquetas de encabezado (h1, h2, h3, h4…)
Son subtítulos que jerarquizan la información en bloques y señalan cómo se relacionan los unos con los otros. También tienen impacto en el SEO, especialmente cuando incluyen palabras clave. Es importante tener presente que estas etiquetas son una cuestión de estructura y no de estilo. Por ejemplo, uno o más h3 siempre deben estar englobados en un h2, ya que son subsecciones que a su vez pertenecen a un subtítulo.
Si revisas el código fuente de esta página, verás que el subtítulo de esta sección está encerrado en una etiqueta de encabezado de tercer orden: <h3>Etiquetas de encabezado (h1, h2, h3, h4…)</h3>. Esto significa que necesariamente hay una etiqueta h2 superior, y, en efecto, dicha subtítulo es <h2>¿Cuáles son los códigos más usados en HTML?</h2>
Recuerda que si estás usando un CMS (Content Management System), lo más probable es que el constructor o la plantilla te den la opción de etiquetar cada bloque como un heading o un párrafo normal, sin necesidad de lidiar con el código fuente.
Pro tip: Procura redactar tus encabezados h2 o h3 a modo de preguntas frecuentes (pe. “¿Cuáles son los códigos más usados en HTML?” y asegurarte de que cada sección tenga más de 150 palabras. De este modo incrementas tus posibilidades de aparecer en la sección de “preguntas relacionadas” de la búsqueda.
Errores comunes a evitar en el los headings:
- Poner más de un h1.
- Colocar un h3 precedido de un h1, o un h4 precedido de un h2.
- No usar palabras clave relacionadas.
Atributo Alt de las imágenes (alt=)
No es una etiqueta sino un atributo de la etiqueta <img>. Su función principal es explicarle al buscador, que es “ciego”, cuál es el contenido o tema de las imágenes en el sitio web. En la mayoría de los editores tipo CMS (content management system), como WordPress, es fácil escribir en la configuración de cada imagen, pero también puede hacerse directamente en el código fuente.
Algunas veces las imágenes son meramente ilustrativas y por lo tanto se convierten en el pretexto perfecto para integrar algunos términos clave que por una u otra razón no se pueden usar o repetir de forma natural en el cuerpo del texto. En otros casos, como en el de los productos de un ecommerce, sí es importante que la etiqueta Alt integre información específica como el nombre, modelo y características.
Pro tip: No intentes sobre optimizar las imágenes ni poner demasiadas keywords alternativas en las imágenes decorativas, porque Google puede detectar el “truco” y penalizar el posicionamiento del sitio.
Otras etiquetas HTML
Demos un vistazo rápido a otras etiquetas que vas a encontrar en cualquier código HTML para que sepas qué significan:
- <head>: envuelve el encabezado de la página. Generalmente aquí se incluye la etiqueta <title>
- <body>: va debajo de <head> y contiene todos los elementos del “cuerpo” del sitio (imágenes, encabezados, párrafos, etc) hasta el footer.
- <p>: señala que un texto es un párrafo
- <br> indica un salto de línea. Equivale al “enter” de un procesador de texto.
- <img>: indica que se trata de una imágen. Siempre viene acompañada de “src=”, que indica la fuente de la imagen desde el servidor, y se le puede agregar el atributo Alt.
- <a href>: señala un hipervínculo
- <li>: específica que se trata de un elemento de una lista. Por ejemplo, este listado de bullets. (Para iniciar un listado se usa <ul>, y para cerrarlo </ul>).
¡Listo! ya conoces la lógica para entender, a grandes rasgos, el código de cualquier sitio web.
¿Todos los sitios web se crean con HTML?
Sí, y no. Puedes crear cualquier tipo de sitio “desde cero” con HTML, CSS y Java, pero la mayoría de los sitios actualmente se construyen en editores CMS como WordPress, Wix, Drupal, Joomla, etc.
Esto permite a los desarrolladores y diseñadores web ahorrar mucho tiempo, pero no significa que cualquier persona sin conocimientos de programación pueda montar un sitio profesional con estas herramientas.
Si quieres tener un sitio web que posicione mejor, que cargue más rápido, con más funciones o simplemente que se vea mucho mejor, te recordamos que en Workana puedes encontrar profesionales expertos en programación HTML, diseño web, SEO On-site y e-commerce con las habilidades que necesitas, y que ya están listos para comenzar a trabajar.
Sólo crea tu proyecto en tres sencillos pasos y, si necesitas asesoría para armar un dream team de talento independiente, revisa nuestro servicio completo de Workana empresas.
—
También te puede interesar:
- ¿Cómo formar un equipo de programadores freelance?
- Las 7 mejores técnicas para trabajar con programadores freelance
- 8 preguntas que deberías hacerte al encargar un sitio web
- ¿Cómo hacer un blog profesional en 10 pasos?
- Todo lo que tienes que saber si tu primera experiencia con un freelancer no fue lo que esperabas
- La Nueva Era del Trabajo. Tendencias que llegaron para quedarse en las empresas