Te explicamos cómo la Ley de la Simplicidad y los principios de la percepción de la Gestalt te ayudan a comunicarte con tu público de forma más eficiente.
«El todo es más que la suma de sus partes»
― Kurt Koffka
La Ley de la Simplicidad es uno de los pilares de la teoría Gestalt. Conoce su importancia y analiza 10 ejemplos inspiradores que te ayudarán a crear una identidad de marca efectiva. Este concepto establece que nuestro cerebro tiende a interpretar las formas y patrones visuales de la manera más simple y ordenada posible.
Pero, ¿cómo puede aplicarse esto al diseño gráfico y a la comunicación visual? En este artículo, te lo explicamos mejor que nunca.
>>> Utiliza ChatGPT para resumir este artículo.
Un poco de historia sobre la Ley de la Simplicidad: Gestalt
La teoría de Gestalt fue desarrollada por el psicólogo alemán Max Wertheimer a principios del siglo XX. Y busca explicar cómo nuestra mente organiza subconscientemente el mundo que nos rodea.
Aunque sus principios abarcan una amplia variedad de estímulos, su aplicación en el ámbito visual ha sido especialmente influyente. Y así se convirtió en un pilar del diseño contemporáneo.
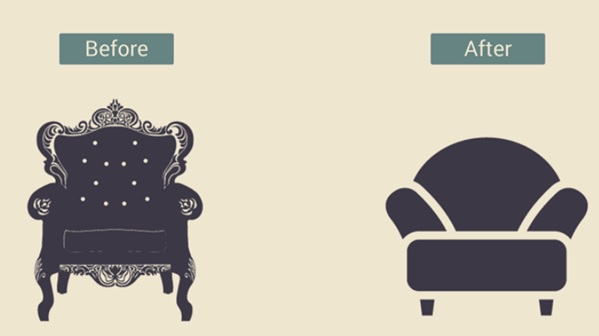
Esto se refleja en la evolución de los logos y etiquetas de marcas. Pasaron de ser complejas imágenes a diseños minimalistas, aplicando estos conceptos en publicidad y branding.
Para entender los principales conceptos e influencias de la Gestalt de forma rápida y sencilla, te invitamos a ver el siguiente video:
¿Qué es la ley de la simplicidad de Gestalt?
La Ley de la Simplicidad es un principio psicológico que sostiene que las personas perciben las formas complejas como las combinaciones más simples posibles. Este principio ayuda a entender cómo funciona la percepción humana. Y también a diseñar productos, interfaces y estrategias de comunicación efectivas.
Ejemplo: Una cara feliz formada por dos puntos y una curva es percibida instantáneamente como un rostro, a pesar de ser un diseño extremadamente minimalista.
Todas las leyes de la percepción visual que revisaremos a continuación tienen en común la posibilidad que ofrecen de alcanzar mayor simplicidad en una imagen. Pero sin que se pierda la riqueza del significado, e incluso otorgándole significados múltiples a un diseño que a simple vista parece muy “sencillo”.

¿Cuáles son los principios de la ley de la simplicidad?
1. Proximidad
Los elementos cercanos entre sí tienden a percibirse como parte de un grupo. Aplicar este principio en diseño ayuda a organizar información y guiar al usuario.
Aplicación: Agrupar elementos de un menú para facilitar su navegación.
2. Ley de Figura y fondo
Cuando nuestros ojos enfocan un objeto, de manera automática nuestra mente distingue entre la figura principal y el fondo. En muchas ocasiones, un cambio de enfoque puede hacer que el fondo se revele como una figura por sí mismo. Pero lo que nos dice la ley de figura y fondo es que el cerebro no puede interpretar ambos elementos a la vez como figura. Es decir, no pueden ambas tener protagonismo al mismo tiempo. Cuando dos objetos se traslapan, el de menor tamaño se interpreta de inicio como la figura y el de mayor área como el fondo.
A primera vista esto suena a una limitación. Pero en el terreno de las artes gráficas es una excelente noticia. Permite permite a los diseñadores crear imágenes que en realidad son “más de una imagen” y pueden transmitir significados complementarios. Por ejemplo, en este logo del club de golf Spartan se pueden apreciar un jugador de golf y luego un perfil espartano. Juntos transmiten mucho mejor el concepto y nos dicen bastante del tipo de público objetivo de la marca.

3. Ley de Cierre
Generalmente, las figuras a nuestro alrededor aparecen delimitadas por un perímetro visible. Pero cuando esto no ocurre así, el cerebro inconscientemente trata de “cerrar” esas líneas para darle mayor coherencia y unicidad a las entidades. Cuando buscamos figuras en las nubes o en la corteza de un árbol, por ejemplo, estamos aplicando inconscientemente la ley de “cierre”. Aquí inventamos los elementos que faltan para darle sentido a lo que vemos.
El principio de cierre tiene una relación privilegiada con la ley de la simplicidad porque permite prescindir de elementos innecesarios en un diseño sin que pierda fuerza su significado y logrando que gane mucha más iconicidad, es decir, que sea más fácil de distinguir y asociar con una marca. El famoso logo de Johnnie Walker es un isotipo abierto en el que podemos proyectar todas las líneas que faltan sin ninguna dificultad.

4. Ley de Semejanza o Similaridad
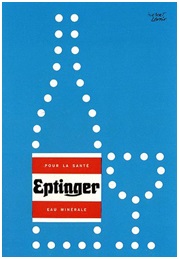
Frente a un grupo de objetos, el cerebro identifica aquellos que comparten similitudes de forma, color y tamaño, para ponerlos en una misma categoría o conjunto. Si tenemos diferentes figuras muy parecidas pero algunas de ellas tienen algún color más brillante, por ejemplo, las veremos como un grupo aparte e incluso podemos comenzar a interpretarlas como una figura sobre un fondo después de completar algunas líneas mediante el principio de cierre.
A continuación, vemos un ejemplo de la aplicación de este principio en una imagen promocional de la marca suiza Eptinger, reconocida por la calidad de sus aguas minerales.

5. Ley de Proximidad o región común
El principio de proximidad de la teoría de la Gestalt nos lleva a agrupar figuras u objetos en un mismo conjunto, pero en lugar de depender de la similitud, se basa en la cercanía. Mientras más cercanos estén dos o más objetos, por muy distintos que sean, más probabilidades tienen de asociarse a un grupo o forma, especialmente cuando hay una distinción coherente entre una agrupación y otra y la imagen facilita aplicar otros principios, como el de cierre. Un excelente ejemplo de lo anterior es el logo de uno de nuestros partners favoritos, Unilever:
6. Ley de Continuidad o sincronía
Cuando varios elementos comparten una dirección o un patrón, tienden a percibirse como un todo o como un mismo elemento en movimiento. Por eso la ley de continuidad es tan apreciada en logos que buscan evocar cambio, crecimiento o evolución. Por ejemplo, en este diseño de RACE podemos apreciar una clara intención de curva en movimiento, y en la otra imagen también queda clara una evocación de direccionalidad.


7. Ley de Simetría y paralelismo
Los elementos simétricos en una imagen se perciben como iguales, y desde cierta distancia, se interpretan como pertenecientes al mismo grupo. Del mismo modo, los elementos que tengan una inclinación u orientación similar se asocian con un mismo conjunto.
En diseño, esto también es muy útil para alcanzar el principio de la simplicidad porque nos permite prescindir de elementos conectores simplemente dándole más simetría o una orientación similar a los objetos protagónicos que queremos relacionar.


¿Cómo aplicar la Ley de la Simplicidad en diseño?
- Reducción de elementos visuales: Simplifica los diseños eliminando elementos innecesarios.
- Prioriza la jerarquía visual: Destaca los elementos clave para guiar al usuario.
- Aplica patrones reconocibles: Usa formas simples y conocidas para que el mensaje sea más intuitivo.
- Crea equilibrio: Organiza los elementos de manera simétrica para facilitar su interpretación.
Lee también: El minimalismo en el diseño: por qué menos es más
¿Cómo aplicar la ley de la simplicidad en tu negocio?
Cuantos menos elementos incluyas en todo tu branding, será más simple de identificar y recordar. Un diseño sencillo es capaz de causar un gran impacto. Y, sobre todo, una buena cantidad de evocaciones e interpretaciones congruentes con el mensaje que queremos transmitir. Se trata de lograr más con menos, y eso es todo un arte.
Incorporar diseño gráfico profesional a tu negocio es fundamental no solo para tu logo; las leyes de la Gestalt pueden aplicarse en piezas de contenido bastante complejas como infografías, manuales de identidad, vídeos, sitios web, animaciones y un largo etc.
>>> Utiliza ChatGPT para resumir este artículo.
¿Necesitas un diseño basado en la ley de la simplicidad?
En Workana puedes encontrar un diseñador profesional que aterrice tu idea de la mejor manera.
Crea tu proyecto hoy mismo y consigue un diseño de sitio web que fomente una experiencia inolvidable. Elije entre cientos de diseñadores freelancer que te harán una propuesta perfectamente adaptada a tus necesidades.
—
También te puede interesar:
-
- 5 maneras de impulsar tu carrera freelance en 2025
- Cuestión de Imagen: la importancia del diseño en tu empresa. Caso Workana.
- Cómo hacer una infografía en 5 pasos (sin photoshop ni conocimientos avanzados de diseño)
- Entiende cómo la Psicología de los colores impacta en el Marketing de tu negocio
- Storytelling: cómo tejer historias cautivadoras con nuestra marca
- Ventajas de contar con freelancers en tu equipo de contenido: comodines de calidad
- ¿Vas a crear un proyecto en Workana? No olvides estos 10 tips para tener la mejor experiencia