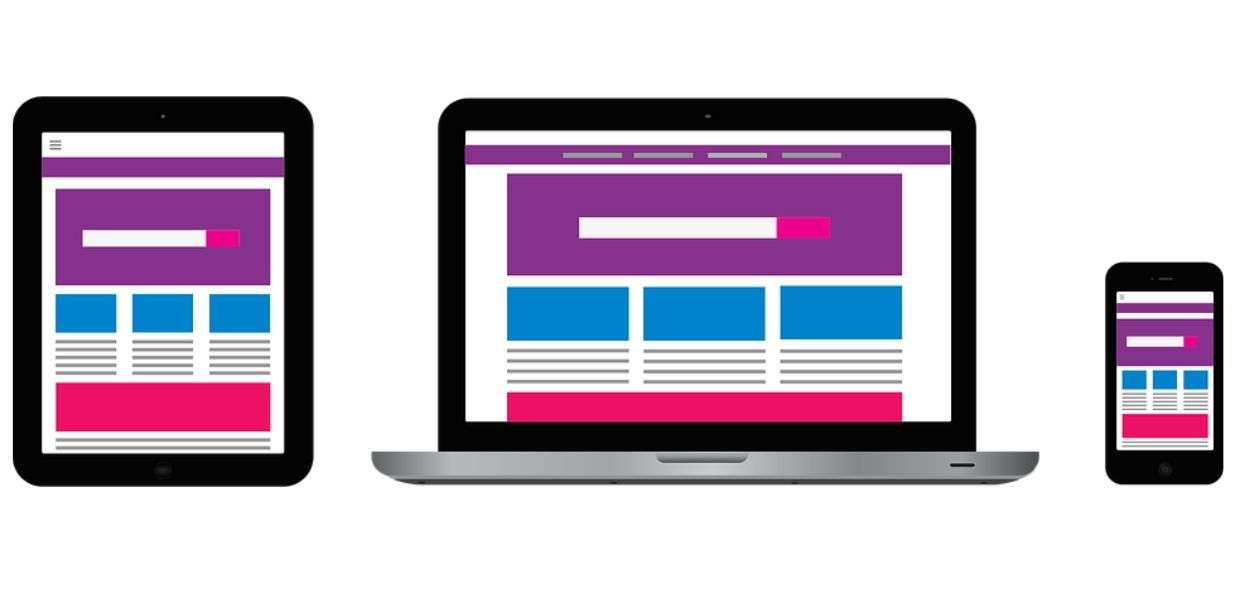
Aunque contienen similitudes, es importante que el diseñador sepa que ADW (Adaptive Web Design) y Design Responsive no es lo mismo.
Ambos sirven para lograr el mismo objetivo: facilitarle la vida del usuario, que accede a un sitio web desde dispositivos diferentes y que quiere una buena visibilidad y una navegación óptima… pero también poseen sus particularidades.
Con la enorme cantidad de usuarios de Internet que acceden a la red a través de sus tablets y smartphones en lugar de hacerlo desde sus desktops o laptops, surgió también la necesidad de crear versiones de un mismo sitio web que sea de fácil acceso a quien utiliza un dispositivo diferente.
Por lo tanto, la búsqueda de profesionales que sepan entregar esas versiones de la mejor manera posible también ha aumentado mucho. En Workana, por ejemplo, diseño y multimedia es la categoría más contratada en América Latina.
Características del Adaptive Web Design

ADW o Diseño Web Adaptable es ideal para realizar un sitio a través de diferentes dispositivos y posee alta probabilidad de personalizar correctamente en todos ellos, ya que son creados diferentes layouts para cada página.
Esos layouts son accionados apenas se detecta el dispositivo, a través del código del servidor del cliente; o se crea un subdominio dedicado a los layouts. Facebook es un buen ejemplo, ya que posee la versión “mbasic.facebook.com” que, si es accedida por desktop, por ejemplo, pierde su forma ideal, ya que es diseñada especialmente para dispositivos móviles.
Prós:
- Las Web pages se cargan más rápido.
- Adaptación ideal a la pantalla del usuario.
Contra:
- Exige más tiempo del diseñador para desarrollarlo.
Características de Design Responsive

El design responsive o diseño responsivo no ofrece tanto control como AWD, pero exige mucho menos trabajo para su creación y mantenimiento, ya que no es necesario crear varios layouts, es suficiente con crear uno solo, que se adapta al dispositivo.
De la misma manera que en AWD, los layouts responsive son también fluidos y facilitan el acceso del usuario al sitio y el propio Google cree que el design responsive es una práctica recomendada.
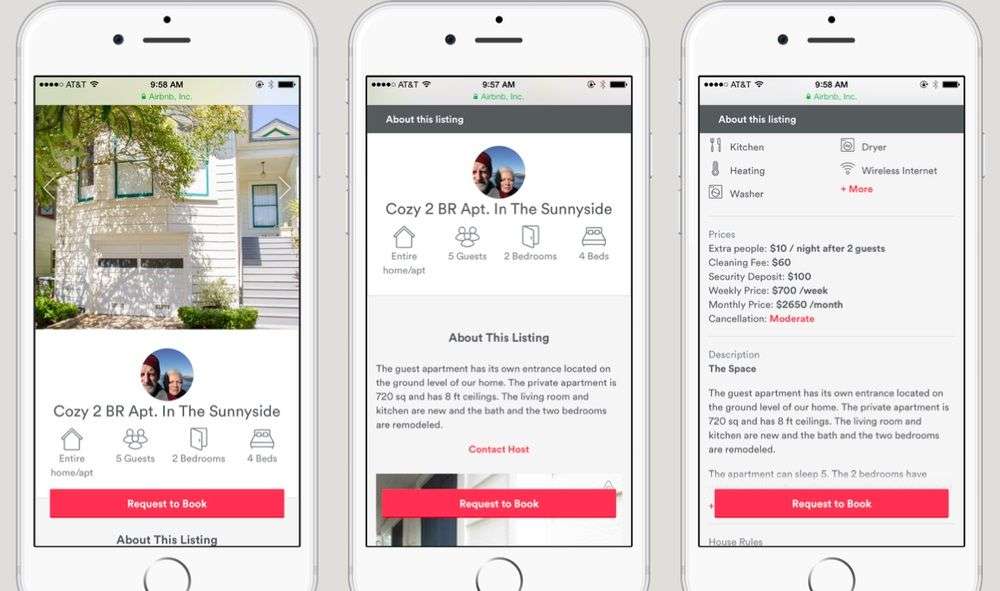
Un ejemplo de sitio web responsivo es AirBnb. Según Dave Augustine, gerente de ingeniería de la empresa, “el diseño responsivo es la mejor opción para evitar ofrecer una experiencia pobre de navegación al usuario”.
Pros:
- La URL del sitio es la misma, tanto en móviles como en desktop.
- Exige un menor trabajo de creación del diseñador.
Contra:
- La página carga más lento.
- La compatibilidad con navegadores de versiones anteriores puede ser mala.
Como diseñador freelance de Workana, es bueno que conozcas estas características para saber ofrecer un mejor trabajo, consiguiendo más proyectos y aumentando tu reputación entre los clientes de la plataforma. Haz clic aquí para mantener tu perfil actualizado y enviar propuestas hoy mismo!