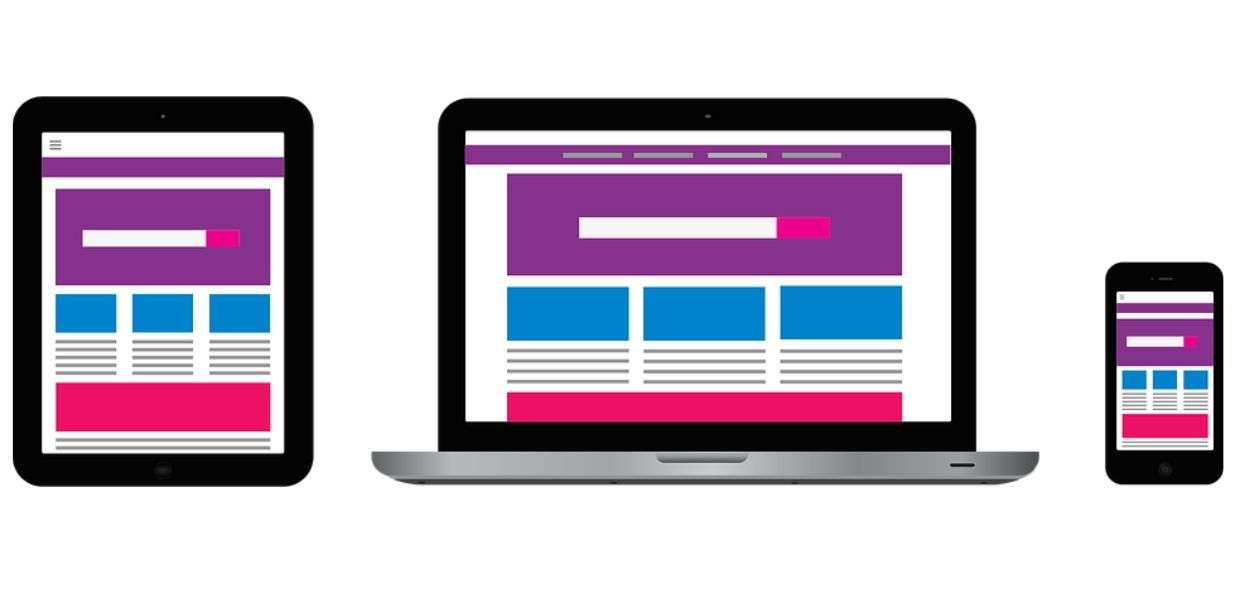
Embora contenham similaridades, é importante que o designer saiba que ADW (Adaptive Web Design) e o Design Responsivo não são a mesma coisa.
Ambos servem a um mesmo propósito: facilitar a vida do usuário, que acessa um website em aparelhos diferentes e quer uma boa visualização e navegação; mas também possuem suas particularidades.
Com a enorme quantidade de usuários de internet que acessam a rede através de seus tablets e smartphones surgiu também a necessidade de criar versões de um website para que ele seja de fácil acesso a quem utiliza um aparelho diferente.
Assim sendo, a busca por profissionais que saibam entregar essas versões da melhor maneira possível também aumentou muito. Na Workana Brasil, por exemplo, design e multimídia é a terceira categoria mais contratada.
Características do Adaptive Web Design
O ADW é ideal para performar um site através de diferentes dispositivos e possui alta probabilidade de se customizar corretamente em todos eles, já que são criados diferentes layouts para cada página.
Esses layouts são acionados assim que o dispositivo é detectado, através do código do servidor do cliente; ou é criado um subdomínio dedicado aos layouts. Um bom exemplo é o Facebook, que possui a versão “mbasic.facebook.com” que, se acessada por desktop, por exemplo, perde sua forma ideal, já que é projetada especialmente para dispositivos móveis.
Prós:
- Web pages carregam mais rapidamente.
- Adaptação ideal na tela do usuário.
Contra:
- Exige mais tempo do designer para desenvolvê-lo.
Características do Design Responsivo
O design responsivo não oferece tanto controle quanto o AWD, mas exige muito menos trabalho para sua criação e manutenção, já que não precisam ser criados vários layouts e sim apenas um, que se adapta ao dispositivo.
Assim como no AWD, os layouts responsivos são também fluidos e facilitam o acesso do usuário do site e o próprio Google acha o design responsivo uma prática recomendada.
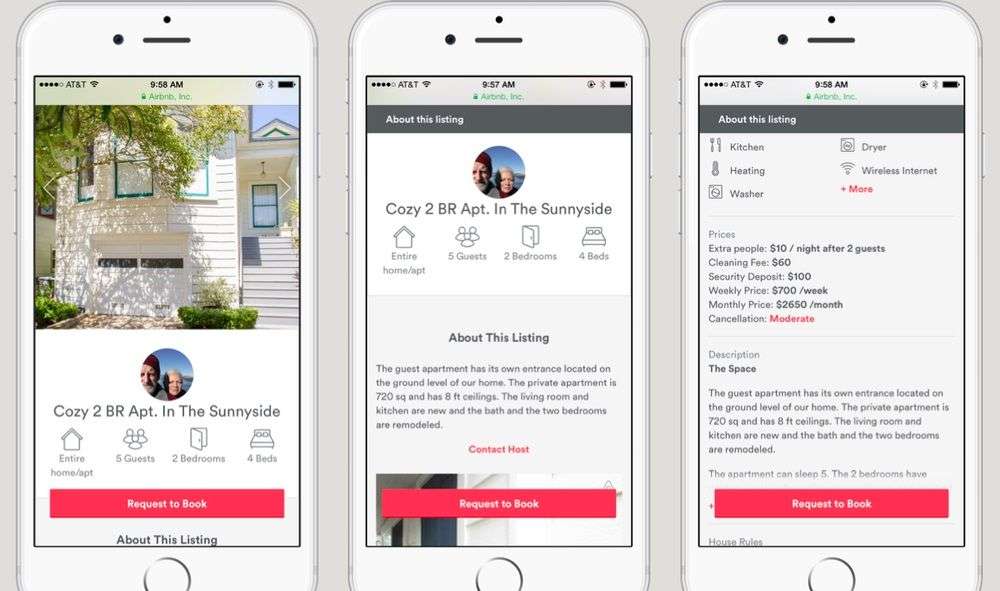
Um exemplo de site responsivo é o do AirBnb. Segundo Dave Augustine, gerente de engenharia da empresa, “o design responsivo é a melhor opção para evitar oferecer uma experiência pobre de navegação ao usuário”.
Prós:
- A URL do site é a mesma, tanto mobile quanto desktop.
- Exige menor trabalho de criação do designer.
Contras:
- Carregamento mais lento de página.
- A compatibilidade com navegadores de versões antigas pode ser ruim.
Como designer freelancer da Workana, é bom que você conheça essas características para saber oferecer um melhor trabalho, conseguindo mais projetos e aumentando sua reputação entre os clientes da plataforma.
Muitos voltam a realizar projetos e iniciam uma longa parceria quando percebem que encontraram o designer ideal para suas necessidades. Clique aqui para manter seu perfil atualizado e enviar propostas hoje mesmo!