Si tenes ganas de comenzar a aprender sobre el diseño de apps, este posteo es para vos. ¡Vas a poder encontrar unos tips generales para que puedas introducirte en esta rama del freelance!
Hace poco vi un proyecto que solicitaba un programador que conociera de Material Design para no contratar a un diseñador. Claramente, al ser diseñadora esto es un golpe bajo. Creo fehacientemente que el rol del diseñador es fundamental en un contexto de tanta competencia visual, donde los usuarios son cada día más exigentes y donde el tiempo de atención es cada vez más corto.
Siempre se cree que hacemos “cosas lindas” o “arte”, pero en realidad nuestro rol es más técnico, y es fundamental para generar una buena experiencia de usuario.
Aquí les dejo una guía para encarar el diseño de apps, no sólo para diseñadores sino para aquellos clientes que deseen crear una aplicación y no sepan por dónde comenzar. Si además necesitas tips para crear una app, te sugiero que leas este post.
Puede servirte: Interfaz de usuario (glosario).
Una aplicación no debe ser simplemente bonita, debe ser funcional nuestros usuarios y clientes. Comprender el contexto de uso es clave para generar un diseño funcional, para ello les dejo unos tips y herramientas. Si queres conocer más sobre las tendencias del diseño, te sugiero leer el siguiente post de workana.
Flows- Flujos de navegación
Una vez que abordamos el proyecto es recomendable realizar el flujo de navegación de la aplicación. Esto sirve para establecer el objetivo del usuario (ej. sacar un pasaje aéreo), la intención (para irse de vacaciones), reconocer la emoción-sensación con la que realiza la tarea (excitación y alegría porque se va de viaje), detallar todas las acciones que le tomará cumplir ese objetivo (establecer fecha, destino, cantidad de pasajeros, elegir aerolínea, filtros de precio, etc) y las respuestas por parte de la app (“aguarda, estamos buscando el mejor precio”)
Esta etapa nos permite adentrarnos en lo que el usuario vive al momento de usar nuestra aplicación, lo que nos permitirá generar un diseño y una estructura acorde a sus necesidades y modo de uso. No nos olvidemos que siempre diseñamos para alguien y no deben ser elecciones azarosas.
Scketchs – Bocetos first
Una manera de mejorar el diseño y la usabilidad es haciendo bocetos rápidos en papel. Esto nos permitirá hacer testeos nosotros mismo o con conocidos, para comprender qué dimensiones manejar, dónde ubicar los elementos, qué lenguaje utilizar..etc .
Si no eres del papel, hoy en día existen herramientas de prototipado digital: InVision , Axure, Sketch.
Wireframes
Lo mejor antes de ponernos a diseñar es establecer el contenido y estructura de cada pantalla, para esto, una etapa fundamental es el diseño de wireframes. Aquí establecemos la estructura de navegación, contenido de cada pantalla, donde se ubicaran los elementos, qué tamaño de fonts usaremos, qué tipo de lenguaje usaremos, transiciones, animaciones.
Mockups
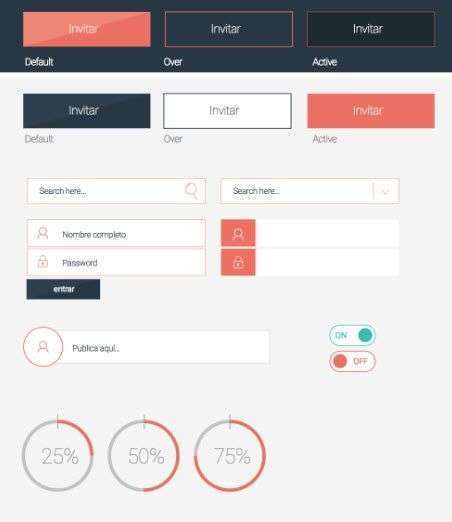
Teniendo la arquitectura de la información ya establecida en cada pantalla, el paso final es aplicar los elementos visuales. Para ello está bueno armar Guias de Estilo, donde se deja establecido las tipografías, paletas cromáticas, botones, instancias (default, hover, active) estilo de imágenes, iconos, etc. La ventaja de armar guías es que después es más simple de replicar porque ya sabemos cómo debe ser cada elemento y en caso de que el cliente trabajé en un futuro con otro diseñador ya le dejamos establecido cómo debe ser. Una especie de Manual de Marca de Apps.
Ejemplo de flow – wireframes – sckechs
Ejemplo de guias de estilo:
Assets
El formato de salida de los archivos dependerá del programador, pueden ser en Ai – PSD . Lo mejor es exportar uno mismo los assets (iconos, botones, fonts, etc) optimizados, para asegurarnos que la calidad visual no caiga. Hoy en día la nueva versión de Illustrator permite exportarlos de manera sencilla.
Aunque esto sea una acercamiento al diseño de apps, nunca dejes de informarte, observar y capacitarte al respecto, en internet hay mucha información y puedes aprovecharla.
Aldana Fiandrino, Diseñadora y miembro de #WorkanaPartners.
Para comenzar a trabajar de forma independiente, mira los proyectos publicados en Workana y postúlate. O también puedes emprender: crea un proyecto en Workana y contrata freelancers que te ayuden a desarrollarlo.