Há pouco tempo vi um projeto que solicitava que o programador conhecesse de Material Design para não contratar um designer. Claramente, por ser designer, isso é um golpe baixo, acredito fortemente que o papel de um designer é fundamental em um contexto de tanta concorrência visual, onde os usuários são cada dia mais exigentes e onde o tempo de atenção é cada vez mais curto.
Sempre acreditamos que “fazemos coisas lindas”, ou “arte”, mas, na verdade, o nosso papel é mais técnico e fundamental para gerar uma boa experiência para o usuário. Aqui, deixo para vocês um guia para encarar o design de apps, não só para designers, mas também para os clientes que desejam criar um aplicativo e não sabem por onde começar.
Elementos chave para o Design de apps
Um aplicativo não deve ser simplesmente bonito; deve ser funcional para os nossos usuários e clientes. Compreender o contexto de uso é fundamental para gerar um design funcional, e para isso temos algumas ferramentas:
Flows- Fluxos de navegação
Uma vez que abordamos o projeto, é recomendável realizar o fluxo de navegação do aplicativo. Isto serve para estabelecer o objetivo do usuário (ex. comprar uma passagem aérea), a intenção (sair de férias), reconhecer a emoção-sensação com a qual o usuário é movido a realizar a tarefa (excitação e alegria porque vai viajar), detalhar todas as ações que ele tomará cumprir este objetivo (estabelecer data, destino, quantidade de passageiros, escolher linha aérea, filtros de preço, etc) e as respostas por parte do app (“aguarde, estamos buscando o melhor preço”)
Esta etapa nos permite adentrar no que o usuário vive no momento de usar o nosso aplicativo, e isto nos permitirá gerar um design e uma estrutura de acordo com as suas necessidades e modo de uso. Não podemos nos esquecer que sempre desenhamos para alguém e não devem ser escolhas de sorte ou azar.
Scketchs – Esboços first
Uma maneira de melhorar o design e a usabilidade é fazendo esboços rápidos no papel. Isto nos permitirá fazer testes com nós mesmos ou com conhecidos, para compreender quais dimensões manejar, onde incluir os elementos, qual linguagem utilizar… etc. Se você não é de usar papel, hoje em dia há ferramentas de prototipação digital: InVision, Axure, Sketch.
Wireframes
A melhor coisa antes de começar o design é estabelecer o conteúdo e a estrutura de cada tela, e para isso, uma etapa fundamental é o design de wireframes. Aqui, estabelecemos a estrutura de navegação, conteúdo de cada tela, onde serão incluídos os elementos, qual tamanho de fonte usaremos, que tipo de linguagem, transações, animações, etc.
Mockups
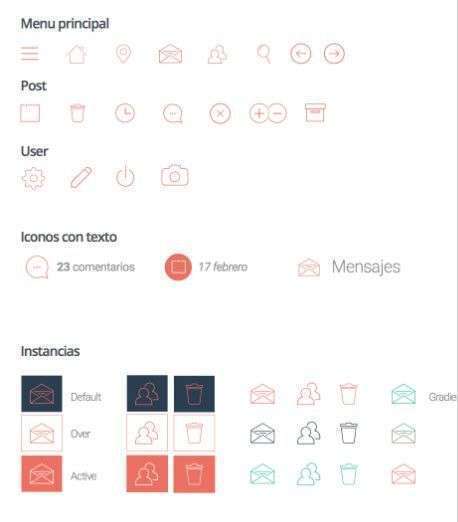
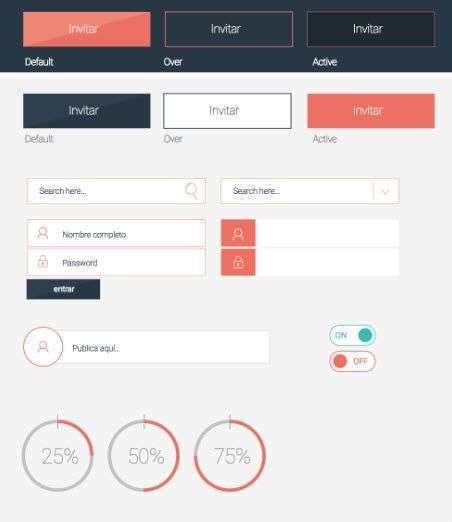
Tendo a arquitetura da informação já estabelecida em cada tela, o passo final é aplicar os elementos visuais. Para isso, é bom criar Guias de Estilo, onde podemos estabelecer as tipografias, paletas cromáticas, botões, instâncias (default, hover, active) estilo de imagens, icones, etc.
A vantagem de criar guias é que depois é mais simples de replicar, porque já sabemos como cada elemento deve ser, e caso o cliente decida trabalhar com outro designer no futuro, já deixamos estabelecido como o trabalho deverá ser. Uma espécie de Manual de Marca de Apps.
Veja em bom exemplo de flow – wireframes – sckechs aqui e, na imagem abaixo, de um Guia de estilo:
Assets:
O formato de saída dos arquivos dependerá do programador. Podem ser em Ai – PSD. O melhor é exportar os assets (icones, botões, fontes, etc) otimizados, para nos assegurar de que a qualidade visual não caia. Hoje em dia, a nova versão do Illustrator nos permite exportá-los de maneira simples.
Precisa de ajuda no seu projeto de Design de apps?
Ainda que isso seja uma aproximação do design de Apps, nunca deixe de se informar, observar e se capacitar a respeito. Na internet, há muita informação e você pode tirar o máximo proveito dela.
Es se precisar de ajuda para criar seu app, web site ou e-commerce, lembre-se que, na Workana, você encontra uma ampla variedade de especialistas em web design e nas principais linguagens de programação, como PHP, JAVA, JBoss, Arduino e SQL (entre outros).
Crie seu projeto grátis hoje, explique o que você precisa e comece a receber propostas imediatamente para selecionar o profissional mais indicado.
Autora: @aldanafiandrino