Quienes hayan visitado Workana en los últimos días habrán notado los grandes cambios de diseño e interfaz de usuario que ha tenido nuestro sitio. Estos han sido el resultado de unos largos seis meses de desarrollo.
A comienzos de 2016, nuestra vieja y querida interfaz, con sus anchos fijos, un Javascript imperativo, un CSS basado en el antiquísimo Boostrap 2 y una serie de layouts duplicados para el manejo de mobile, ya había cumplido de sobra su ciclo tecnológico.


Y aunque continuó sobreviviendo a los cambios sucedidos en la industria, se evidenciaba como la gran limitante tecnológica en el proceso de iteración rápida requerido por un producto como Workana. Para que tu startup no se quede atrás, te recomendamos ver esta herramienta para crear tu propia web 😉
Requerimientos para un nuevo Frontend
En Workana descreemos de los grandes cambios disruptivos y preferimos un proceso de iteración rápida. Pero una nueva interfaz, con un toolchain moderno, se enfrentaba a una deuda tecnológica, difícil de superar en un desarrollo incremental.
Tomar el camino del gran cambio implicaba un enorme riesgo para un producto que está en constante cambio. Por eso fue fundamental, a medida que se exploraban prototipos, definir y redefinir el alcance de la titánica tarea de escribir un nuevo frontend:
¡Dispositivos móviles primero! Un sitio, cuya misión esencial es la de facilitar nuevas formas de trabajo para millones de personas, debía contar entre sus objetivos principales el ser completamente funcional (y agradable) en todo tipo de dispositivo. ¡Mira aquí como crear tu app!
Mantener toda funcionalidad preexistente. Workana cuenta con decenas de páginas y secciones que brindan las herramientas de trabajo diarias para cientos de miles de freelancers y clientes. Esta amplia funcionalidad es resultado de un paulatino proceso de desarrollo y mejora constante a través A/B testing. Nuestro futuro nuevo frontend debía mantener toda esta probada funcionalidad, y por razones de scope y un seguimiento de nuestras métricas tampoco podía extenderla. Pero sí, era absolutamente necesario reintegrar constantemente toda mejora que sucediera en nuestra rama principal de código durante el desarrollo.
Unificar y conciliar todos nuestros componentes gráficos. A través de los años nuestro viejo frontend sufrió múltiples adiciones de componentes gráficos, que por diferentes razones fueron deformando una normativa de interfaz, ya de por sí poco definida. Era momento de unificar y reordenar todo ese caos: iconos, badges, labels, flash messages, elementos de formulario, paletas de colores, decenas de tipografías, boxes y un largo etcétera debía convertirse en un toolkit de componentes lógico, reutilizable y por sobre todo uniforme a lo largo de nuestro producto.
SEO: Conservar nuestras métricas de posicionamiento. Este objetivo tuvo grandes implicaciones en las decisiones tecnológicas del desarrollo, la compatibilidad en el rooting de URLs, el HTML servido desde el servidor, y otras otras cuestiones que afectan al posicionamiento limitan el uso de frameworks puramente SPA. Nuestro equipo de growth no iba estar demasiado contento si al robot de Google le empezábamos a presentar de un día para otro un único DIV vacío al mejor estilo React: <div id=»reactInit»></div> ¿No?
¡Performance, corre frontend corre! Aunque viejo, nuestro antiguo frontend funcionaba rápido y fluido: durante años sufrió montones de micro y macro optimizaciones. El nuevo frontend no podía degradar bajo ningún aspecto la velocidad del producto. La performance fue un requerimiento horizontal a todo el desarrollo.
¿Que teníamos?
Seis meses atrás, nuestra rama principal en el repositorio de Workana contaba con 923.116 líneas de código, de las cuales unas 300.000 mil pertenecían a vistas HTML, Javascripts, CSSs y otros assets dedicados al front.
El sistema de generación de assets comprimidos (nuestro build de JS y CSS) no entendía de node_modules ni jsons, declarando versiones y dependencias. En un gran array de php se definían las relaciones entre nuestros Controller::actions y los assets que necesitaban servirse a una página en particular. Los fuentes de estos assets, ya sean de librerías de terceros o código de aplicación, estaban versionados directamente en nuestro repositorio.
Cada página tenía su propio bundle de assets JS/CSS generado en un archivo. Muchas de nuestras librerías se terminaban duplicando en los cientos de bundles generados por cada página, para lamento de las sofisticadas caches de los browsers de hoy en día.
En general, el Javascript corría dentro del document load, y enriquecía el comportamiento dinámico del sitio, con una lógica, fuertemente imperativa. El Chat, estaba codificado en Angular 1 y lodash, agregando dos enormes dependencias que no eran utilizadas en el resto de los componentes.
Nuestro layout principal era completamente fijo, por lo que que varias páginas eran duplicadas para poder servir a los dispositivos móviles de manera especial. Esta duplicación, desde ya propensa a errores, era además origen de inconsistencias visuales en el producto. Lejos estábamos de dar una experiencia móvil uniforme a lo largo del sitio. ¿Te estamos mareando con vocabulario técnico? No dudes en consultar con los mejores programadores freelance para hacer tu sitio 😉
Definición del plan y su ejecución
Pedirle a un desarrollador que prepare un estimativo cuantificado en horas de lo que puede tardar un proyecto cuyo scope se delimita por las creativas interpretaciones de un concepto como el nuevo frontend, sobre un codebase cercano al millón de líneas, es pedirle cuanto menos, que ejercite sus aptitudes en el género de la ficción literaria.
Todos lo sabemos, pero una y otra vez, es el repetido y torpe comienzo de muchos de los proyectos de desarrollo. Las razones son varias, pero al fin de cuentas, el verdadero plan surgirá luego de delinear un scope tentativo de objetivos mínimos y con una exploración que incluya codificación de prototipos posibles sobre las diferentes opciones.
Esta manipulación física del código, según nuestra experiencia, es casi la única manera de dimensionar proyectos de estas características. El nuevo frontend de Workana no fue la excepción. Solo al comenzar con la codificación de prototipos, pudimos delimitar los objetivos mínimos y proyectar el plan a ejecutar:
Nuevo toolkit gráfico. Se produjo un toolkit gráfico de componentes HTML/CSS basado en Bootstrap 3, que definió y estandarizó los diferentes componentes que eran usados a lo largo del sitio. El toolkit comenzó como una representación estática de nuestros principales elementos de diseño, y fue creciendo a medida que se avanzaba en el desarrollo. La codificación de componentes reutilizables permitió al equipo de DEV ayudar en la tarea de maquetación en varias páginas. Con el nuevo feedback de la tarea podíamos iterar las ideas centrales y consolidar la galería de componentes.
Migración página a página. Con el toolkit delineado se comenzó la maquetación página a página, y comenzamos con lo fácil: ¡el login! Realizar la migración consistía en el reemplazo de las viejas clases de Bootstrap 2 a 3, incorporar nuestros nuevos componentes, utilizar el sistema de grillas responsive, y migrar el Javascript a Vue.js.
Nuevo build de assets. El sistema de build se basó inicialmente en gulp y elixir de Laravel que manejaban entre otras cosas el uso de Webpack 1. Laravel y sus buenos defaults nos permitieron configurar rápidamente un entorno de desarrollo moderno con transpiler de ES2015, live reload, optimizado de imágenes y otras comodidades. Acercándonos a producción nuestros requerimientos de deploy fueron creciendo en la búsqueda de mayor performance y optimización. La mayor flexibilidad requerida nos llevó a saltarnos el uso de Laravel y Gulp para migrar directamente al recién lanzado Webpack 2. Hoy contamos con herramientas como el versionado de hash de imágenes, sonidos, url inliner en el CSS/LESS, code spliting, minificación, compresión y toda la parafernalia a la que nos acostumbra un toolchain moderno de frontend.
Vue.js entre la modernidad y la simpleza
La gran cantidad de frameworks Javascript y versiones de estos (tanto lanzadas como abandonadas), colabora con el alto estrés que produce para una compañía la elección de una tecnología clave que acompañará al producto por varios años. Nos gustaría rescatar de esas reflexiones internas, el porque Vue.js nos convenció como la mejor opción al ponderar lo que teníamos y lo que queríamos lograr:
- Curva de aprendizaje sencilla. Mucho se ha hablado de la Javascript fatigue. Uno de los ecosistemas más pujantes de una industria ya de por sí innovadora, produce constantemente nuevos setups, paradigmas, y tecnologías con curvas de aprendizaje elevadas. La tarea de migrar Workana era demasiado grande para hacerlo exclusivamente con el equipo estable de frontend y era fundamental para nosotros que otros DEVS del core puedan colaborar con la tarea. Vue.js es por lejos uno de los frameworks modernos más sencillos de comprender, por sus buenos defaults y consistencia.
- Respaldo de la industria. Al momento de decidir la migración, Vue.js ya había sido adoptado como framework Javascript oficial de Laravel ganando gran tracción. Además su principal mantenedor conseguía financiamiento para poder dedicarse 100% a su desarrollo. Con una documentación de primer nivel, y una comunidad creciente, probaba estar listo para producción.
- Sencillo de integrar con legacy libraries. Salía de nuestro scope reescribir librerías completas que ya estaban funcionando correctamente. El ciclo de vida de los componentes de Vue.js es claro y sencillo de entender. Utilizando el ready de los componentes o cargando callbacks en $nextTick podíamos integrar fácilmente con librerías y plugines jquery que manipulaban el DOM por su cuenta, en los diferentes momentos del life cycle de nuestros nuevos componentes.
- Templates inline y el SEO. Vue.js permite escribir el template de los componentes directamente en el html del documento, simplemente especificando el atributo de inline-template: <MyComponent inline-template />. Este approach resultaba perfecto para Workana porque permitía seguir utilizando nuestras vistas generadas en PHP y continuar de esa manera siendo fácilmente indexables por los buscadores.
- Rápido y moderno. Vue.js se encuentra entre los frameworks más rápidos y livianos de Javascript. Implementa eficientemente los conceptos core de las vistas declarativas y reactivas, con técnicas modernas como el pre render en el virtual dom.
Hacia dónde vamos
No hay desarrollo que finalice mientras un producto esté vivo, pero sí es importante para todo equipo poder reconocer sus hitos significativos, en pos de adquirir perspectiva, valorar el trabajo realizado y reconocer los propios errores. En definitiva, esto servirá para identificar mejor cuales son los desafíos tecnológicos que tendrá nuestro equipo por delante.
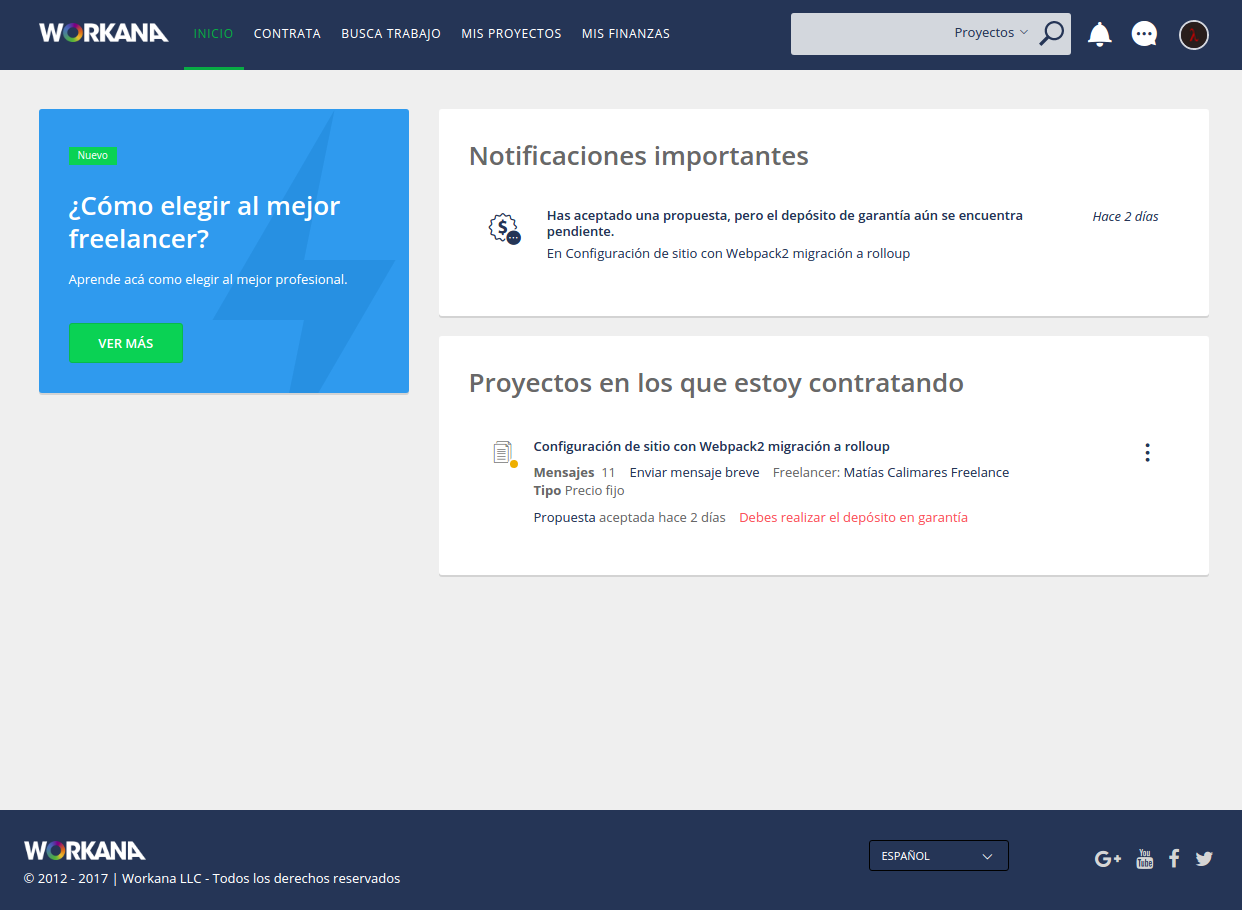
Creemos que la salida de la nueva interfaz sienta bases sólidas y modernas para un nuevo comienzo de nuestro ciclo de iteración. Y que con el, vendrán pequeñas y grandes nuevas funcionalidades, cargas más rápidas, una mejor experiencia móvil y un sitio más sencillo de usar para todos nuestros clientes y freelancers. Quienes a diario utilizan Workana como una nueva forma de trabajar que está en constante cambio, y esperan de nuestro producto el mismo dinamismo y capacidad de adaptación.
Emilio Astarita es frontend developer y trabaja en Workana en el área de Desarrollo.
¡Es tu turno de crear o renovar tu sitio!
Contratando a profesionales freelance y siguiendo las buenas prácticas será fácil, rápido, efectivo y de gran calidad. ¡Te contamos cómo hacerlo!
Conoce a los mejores profesionales para armar tu sitio:
– Diseñadores Web destacados
– Maquetadores en la cima del ranking
– Desarrolladores líderes
Si eres un profesional independiente, revisa las herramientas pensadas para ti en VidaFree.la, como la Calculadora Freela, que te ayudará a saber cuánto cobrar como freelancer, o ver en directo cuánto cobran por hora los freelas latinoamericanos.
Para comenzar a trabajar de forma independiente, mira los proyectos publicados en Workana y postúlate. O también puedes emprender: crea un proyecto en Workana y contrata freelancers que te ayuden a desarrollarlo.