Todo diseñador siempre es celoso en lo que se refiere a la calidad y excelencia en su trabajo. En mi caso personal, a la hora de elegir tipografías y colores, y de seleccionar imágenes y vectores, la tarea no resultó tan sencilla al comienzo. Como primera alternativa, pensé en entrar a Google y escoger las imágenes que más me gustaban. Una segunda opción era encontrar algún sitio web desde el cual pudiera descargar imágenes gratuitas, pero esto requería un buen trabajo de investigación para poder conseguir material de calidad. Ante este panorama, por un tiempo decidí resignar la búsqueda de imágenes y manejarme básicamente con vectores y otras ilustraciones, pero también me resultaba bastante complicado encontrarlos: entraba y salía de páginas que sólo me mortificaban al ofrecerme recursos mediocres, me exigían registrarme y como si fuera poco, no eran gratuitas.
Como siempre ocurre, la necesidad crea el órgano. Así que eché manos a la obra, inicié un profundo trabajo de investigación de fuentes, y mi búsqueda dio muy buenos frutos 🙂 Les presento aquí las páginas con las que me he mantenido trabajando durante este tiempo:
Getty Images: ofrece fotografías, imágenes editoriales, videos y canciones, libres de derecho y con derecho gestionado. Es necesario registrarse para poder descargar la imagen deseada y seleccionar si es “RF” (libre de derecho) o “DG” (derechos gestionados). Esta página me ha encantado, ya que tiene muchísimas categorías para elegir y las imágenes son buenas.
Photo Pin: sencilla y útil, con imágenes de alta calidad, nos da opciones de tamaño para descargar.
Vector Valley: ofrece vectores en alta resolución y no es necesario registrarse para descargarlos. Al principio me sorprendió esa facilidad, pero es así de sencillo:) Y si tenemos paciencia, podemos encontrar muy buenos vectores.
Freepik: ofrece recursos variados, desde imágenes hasta ilustraciones gratuitas. Podemos buscarlos introduciendo la palabra clave directamente. Algunas imágenes nos envían a Stock, la cual no es gratuita . . . pero dentro de Freepik se pueden encontrar muy buenos recursos.
iDesign Vectors: posee unos vectores increíbles, que pueden ser descargados sin necesidad de registrarse. Ofrece un menú de categoría para búsquedas específicas con vectores de muy buena calidad.
Diego Mattei: en esta web encontraremos de todo, desde vectores hasta consejos y artículos súper interesantes.
¿Y cuando se trata de logos?
Lo recomendable es ponernos en contacto con el cliente y solicitarle el logo en alta resolución. Si esto no fuera una opción, entonces se debería buscar el logo en Google, en formato .png, o apelar a páginas como “Brands of the world”, en donde encontraremos el logo que necesitamos, en formato .eps y lo mejor, gratis.
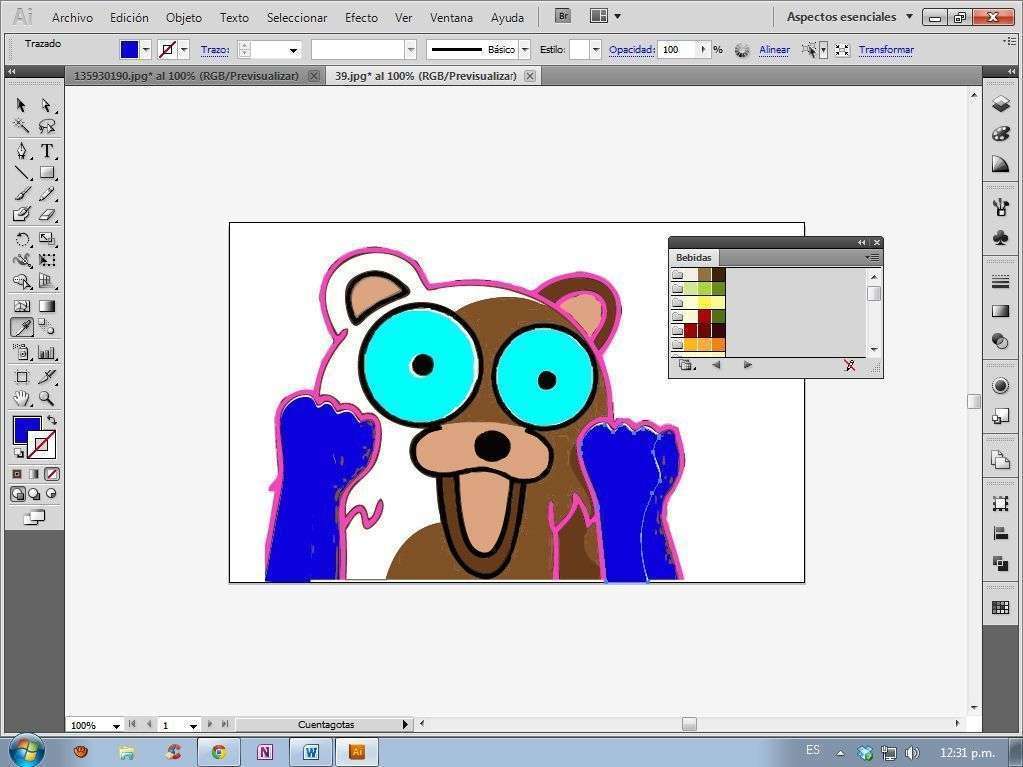
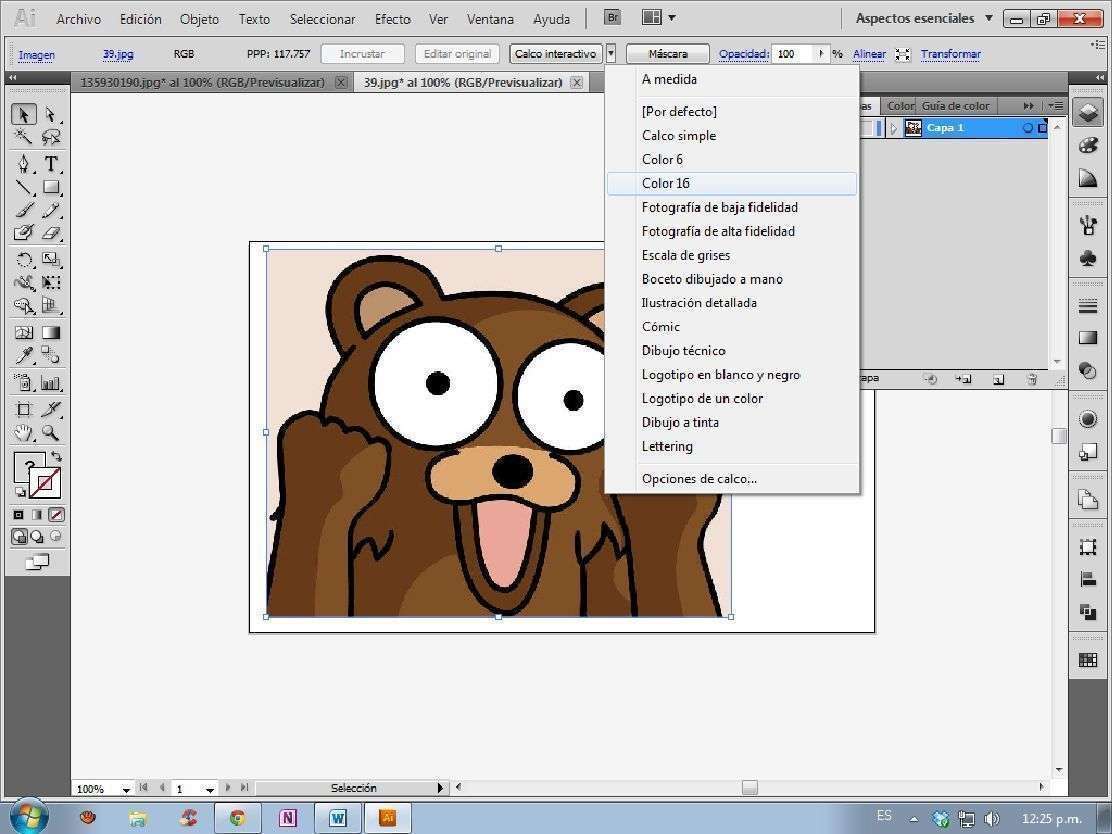
Si no encontramos el logo en esta página, probablemente sea porque es una marca nueva o local. Lo que podemos hacer en ese caso es tomar la imagen .jpg que contenga el logo, abrirla en Illustrator, ir a la opción “Image Trace” o calco interactivo, elegir a 6, 16 colores, o la que mejor consideremos, y con esto lo que haremos será vectorizar la imagen automáticamente. Finalmente, cliqueamos en “Expandir” y podremos editarla.
 También existe un programa llamado Vector Magic, que ofrece vectores de las imágenes que queramos, con tan solo cargarlas a la página (para esto es necesario registrarse). En este caso, solo podemos obtener 2 vectores y el programa no es gratuito. Aun así, con el limitante de solo 2 vectores, me parece increíble.
También existe un programa llamado Vector Magic, que ofrece vectores de las imágenes que queramos, con tan solo cargarlas a la página (para esto es necesario registrarse). En este caso, solo podemos obtener 2 vectores y el programa no es gratuito. Aun así, con el limitante de solo 2 vectores, me parece increíble.
Como última recomendación: al trabajar con isologotipos, resulta fundamental respetar los colores Pantone exactos, y procurar chequearlo con el cliente para que el trabajo quede perfecto al 100%. Siempre apuntamos a realizar un trabajo de excelente calidad, ¿verdad?
Espero que se hayan identificado y prueben mis sugerencias 🙂
Autora: Anyi Lissette Céspedes




Comments are closed.