2015: todos (produtos, serviços, empreendimentos, profissionais) precisam de um site otimizado e bem focado. Na Workana renovamos o nosso e o fizemos com profissionais Latino-americanos independentes (na Workana, claro :D) e pensamos que contar o caso é a melhor forma de orientar aqueles que precisam fazer o mesmo ou criar o seu primeiro site.
Nós demoramos duas semanas em todo este processo, e os profissionais envolvidos estavam em 4 cidades diferentes da América Latina. Viva o trabalho independente e remoto :D!
Um pouco do contexto
A Workana foi lançada há 3 anos, sendo a primeira rede e trabalho freelance da América Latina, e se tornou a maior da região com mais de 280.000 profissionais e milhares de empresas e empreendedores que desenvolvem os seus projetos na plataforma hoje em dia. Por isso, pensamos em começar a mudar o nosso site e contar de forma cada vez melhor o que se pode fazer na plataforma.
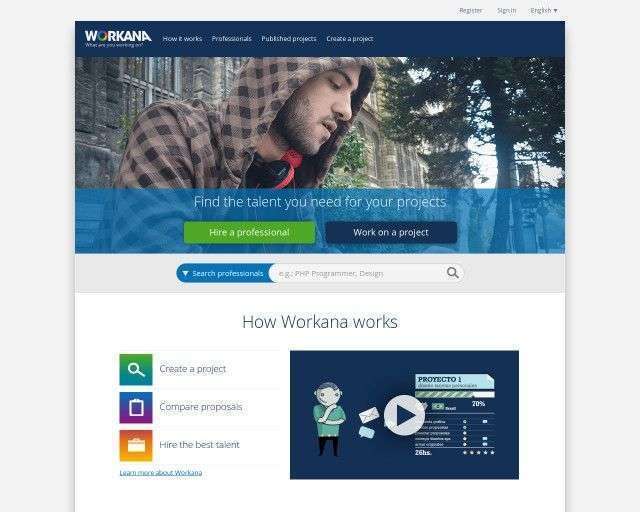
Até poucos dias, esta era a home da nossa plataforma:

O desafio
Gerar uma home que seja o reflexo do espírito da Workana e da identidade que vínhamos desenvolvendo; permitir de uma forma fácil e clara que os milhares de visitantes novos que diariamente chegam ao nosso site entendam para que pode servir uma plataforma de trabalho freelance, além de ter estes 5 pontos fundamentais para qualquer site:
- Responsive Design: Isto quer dizer que, de acordo com o tipo de tela e resolução, a página e o seu design se adapta, gerando uma experiência de qualidade.
- Otimização para SEO: um código limpo e bem estruturado que carregue rápido e com definições hierárquicas de Titles (h1, h2), definidas de acordo com as palavras-chave para as quais queremos dar ênfase na estratégia de posicionamento nos buscadores.
- Localização: este é um ponto muito importante, já que o nosso site deve ter três idiomas; espanhol, português e inglês, de acordo com a região na qual o usuário acesse.
- Orientado para a conversão: call-to-action bem definidos, mensagens claras e focadas no mercado alvo e um carregamento veloz do site são pontos fundamentais para o que qualquer negócio precisa com os seus visitantes, que é converter os seus objetivos. Em nosso caso: novos registros de profissionais que queiram trabalhar ou de usuários que precisem publicar um projeto para contratar um freelancer.
- Refletir a nossa identidade: Conseguir tudo o que citamos anteriormente, demonstrando quem somos e o que buscamos, porque o mais importante é gerar vínculos e afinidade através de ideias e visão.
Como fizemos
- Analisamos o comportamento dos visitantes da Workana.com com o Google Analytics, nossa base de dados e Webmaster Tools, e entendemos quais eram os pontos fortes e os fracos do nosso site anterior.
- Analisamos tendências e estudos sobre usabilidade no site.
- Com toda esta informação, fizemos um mock-up no Google Drawings (para facilitar o compartilhamento e o trabalho colaborativo), e um brief no Google Sheets.
- Já faz um tempo que trabalhamos com o Pol Guevara, um excelente designer independente com muita experiência, e criamos um projeto na Workana para que ele trabalhasse no design do site. Publicamos o projeto e o convidamos diretamente (na Workana você pode receber propostas de profissionais que se candidatam ao seu projeto ou pode também convidar profissionais da plataforma para que se candidatem).
- Compartilhamos o mockup e o documento de referências com o Pol, ele fez a sua proposta econômica na plataforma e nós a aceitamos. Fizemos um call por Skype para começar a trabalhar.
- Paralelamente, publicamos um projeto para buscador um designer que tivesse as habilidades que precisávamos (CSS, HTML5, Javascript, arquitetura responsive). Recebemos muitas propostas, analisamos a sua reputação na plataforma e trocamos um par de mensagens com os candidatos até que decidimos pelo Leonardo Fo.
- Recebemos as entregas de Pol e fomos dando os nossos comentários até chegar à entrega final do design que incluía a visualização da página em versão desktop e mobile.
- Fizemos um Google Hangout com o nosso responsável de tecnologia, o designer, o designer de arquitetura e eu (que manejo o marketing), para contar o que foi feito e o que precisávamos, e esclarecer as dúvidas.
- Recebemos as entregas parciais do Leonardo e através de um documento online fomos listando as correções propostas pelo designer, pelo responsável de tecnologia ou por mim, e dessa forma chegamos à entrega final do designer arquiteto, obtendo o resultado que esperávamos em tempo e forma.
- Paralelamente, em outro documento carregamos todos os textos nos três idiomas, para traduzir ao inglês contratamos a Lucía Gerome, e para português contratamos a Daniela Macedo.
- Montamos o site em um ambiente de desenvolvimento, fizemos testing em múltiplos navegadores, e voilà:
Neste link você poderá ver a lista dos melhores web designers; neste outro, poderá ver o ranking de designers arquitetos; e aqui, o ranking de desenvolvedores.
Comece o seu site ou renove o que você já tem. Contratando profissionais freelance e seguindo as boas práticas será fácil, rápido, efetivo e de grande qualidade!
Nesta lista há uma série de artigos e recursos que podem ser do seu interesse, se você precisa desenvolver o seu próprio site:
– Como contratar TI sem saber TI
– Como contratar os melhores profissionais
Autor: Carlos Carrascal
Diretor de Comunidade na Workana.