No artigo de hoje vamos falar sobre o mock-up e sobre como essa ferramenta pode facilitar o desenvolvimento do seu site ou aplicativo e reduzir drasticamente os riscos de problemas neste processo.
O que é um mock-up?
O Mock-up é um protótipo feito antes do desenvolvimento do trabalho. Ele serve para transformar ideias em funcionalidades e ajuda o cliente a exteriorizar e compreender o que necessita.
Normalmente, temos uma ideia geral do que queremos, mas não temos certeza quanto aos detalhes do desenvolvimento, como por exemplo a localização de botões e de conteúdo, ou sobre como as páginas e funcionalidades vão interagir entre si.
Além disso, pode existir a expectativa de que o programador/desenvolvedor ou web designer contratado irá pensar nessas estruturas, quando muitas vezes ele pretende apenas executar um trabalho, de acordo com instruções pré-definidas. Essa diferença de expectativas muitas vezes acaba em disputa.
Ao trabalhar com um mock-up, o cliente expõe ao profissional o que tem em mente e consegue compreender melhor o nível de complexidade do trabalho. Isto também facilita a comunicação e o desenvolvimento do projeto depois da contratação.
O mock-up também permite que seu produto seja testado por um custo muito menor. Imagine que você descobre que os seus clientes não se adaptaram bem a uma parte do seu aplicativo apenas após a conclusão do trabalho. O valor e tempo para alterações nessa fase é enorme e isto pode ser evitado com uma fase de testes através do mock-up.
Dessa forma, você pode começar a parte de programação já sabendo que seu produto tem boa usabilidade e que foi aprovado pelo seu cliente final. A maior parte dos gerentes de projetos trabalha dessa forma.
Como fazer um mock-up?
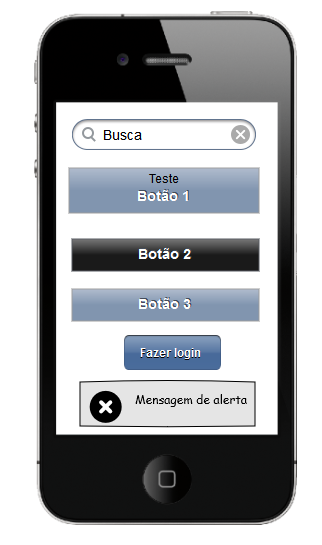
Agora que sabemos a importância do mock-up, é necessário saber como desenvolvê-lo. Há muitas ferramentas que possibilitam que você “brinque” com as suas ideias e simule as funcionalidades. Balsamiq e Pencil são alguns bons exemplos.
Seu mock-up não terá programação ou integração com base de dados ou redes sociais, mas pode simular tudo isso. 
O fato de ser simples também permite que você o crie, mesmo sem saber programar, ou que pague alguém para fazê-lo por um custo muito mais baixo. De qualquer forma, é muito importante que o cliente se envolva o máximo possível nesta etapa, pois só ele sabe o que realmente deseja.
Também aconselhamos que você não se preocupe muito com o design nesse momento, deixe isso para um profissional de web design. A ideia aqui é armar a estrutura do seu projeto, não os detalhes.
Também não se preocupe se você não conseguir imaginar seu produto final a 100%. Faça o que você puder, e com certeza esse material ajudará o profissional contratado a te compreender muito melhor, o que também reduz muito os riscos de problema.
Esse envolvimento também possibilitará que você mude de ideia quantas vezes quiser, caso algo não te agrade. Muitas vezes, isso não é possível quando a parte de programação já foi iniciada.
Você mesmo pode começar a dar forma à sua ideia e guiar-se no mundo da programação, mesmo sem saber nada de programação. Divirta-se!!
*Autora: Gabrielle Lopes, Customer Success Manager en Workana, jurista, poeta y cantante los fines de semana.
—
Estes artigos também podem ser úteis:
- 8 perguntas que você deve fazer na hora de criar seu site
- Como criar um projeto para solicitar um site a um programador freelancer na Workana?
- Landing Page: tudo que você precisa saber antes de criar uma para ter os melhores resultados
- Como montar uma equipe de freelancers para criar um e-commerce?
- Os 8 Princípios de Design que você deve conhecer antes de contratar um Designer Freelancer