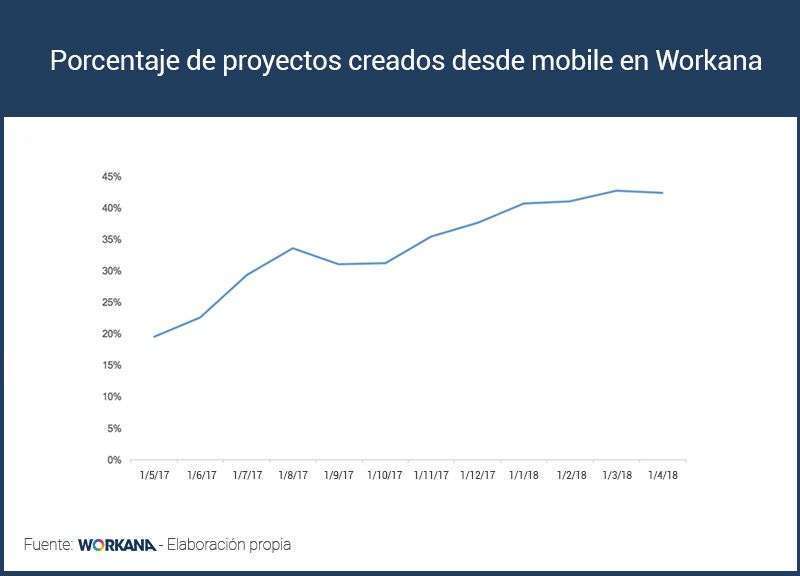
Últimamente la palabra “simplificar” es una de las que más se escuchan en las reuniones de producto que tenemos en Workana. No era una palabra muy popular entre nosotros, pero todo cambió a principios de 2018 cuando prestamos atención a este gráfico:
Muestra cómo el número de usuarios que crean un proyecto para buscar freelancers por primera vez en nuestra plataforma aumentó considerablemente desde mobile en 12 meses.
Hasta ese entonces, nuestro flow de creación de proyectos estaba pensado para desktop. Como consecuencia, el número de usuarios que terminaban el flow y publicaban el proyecto estaba disminuyendo.
Siempre habíamos tenido en cuenta la importancia de mobile. Contábamos con que el uso de dispositivos móviles para uso de internet no iba a parar de crecer a escala global. De hecho, según las últimas estadísticas ya es del 51% vs conexiones desktop y si todo sigue así esta cifra seguirá creciendo mucho más.
Pero en lo que respecta a Workana, como el crecimiento mobile todavía no nos había tocado tan de cerca, y la mayoría de nuestros usuarios seguían viniendo de desktop, estábamos tranquilos.
Hasta que prestamos atención a ese gráfico… y todo cambió.
De inmediato entendimos que si queríamos seguir creciendo al ritmo que tenemos planeado, necesitábamos adaptarnos a los usuarios y ofrecerles una usabilidad acorde a sus preferencias de uso.
Por lo tanto, pusimos entre nuestras prioridades optimizar la plataforma y orientarla a mobile.
Como es imposible hacer todo este cambio de un día para el otro planteamos una actualización gradual y progresiva, poniendo diferentes equipos a trabajar en distintas áreas.
La primer gran tarea que encaramos fue, justamente, la modificación del flow de creación de proyectos. El desafío era adaptarlo a mobile para que el número de usuarios que llegaran por primera vez a ese flow desde un dispositivo móvil completaran el proceso con éxito.
Esta decisión fue estratégica. Empezamos por ahí para atacar dos frentes a la vez:
- Ofrecerle mejor usabilidad a los usuarios nuevos y repeat.
- Bajar el costo de los usuarios que traemos a través de Adwords (les llamamos leads).
El resultado fue mejor del esperado
Trabajamos a fondo con el equipo de producto, en seguida te voy a detallar todo lo que hicimos…
Tuvimos muchas ideas y vueltas, varias iteraciones hasta que encontramos un flow de creación de proyectos mucho más funcional que el que teníamos.
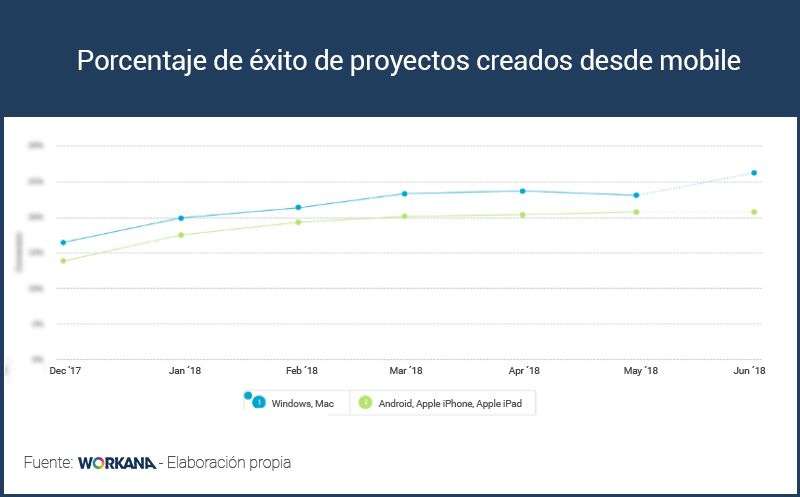
Los resultados hablan por sí solos. Cómo puedes ver en el gráfico de más abajo, los casos de éxito en mobile aumentaron 11 puntos 🙂
Tomando en perspectiva los números totales, es una mejora asombrosa del 69% en una métrica que históricamente nos había sido difícil de mover.
Y eso no es todo porque, como bonus, las modificaciones que hicimos también tuvieron impacto positivo en los usuarios de desktop.
Estamos muy conformes con estos resultados porque logramos un win/win. Bajamos los costos de marketing, cierto, pero a la par los números indican que le ofrecemos una usabilidad mucho más cercana a lo que los usuarios mobile necesitan y esperan encontrar. Y, por supuesto, como empresa, como equipo, aprendimos muchísimo gracias a este proceso y seguimos aprendiendo.
Y, lo más importante de todo, probamos que, como pensábamos, adaptarnos a mobile es el camino a seguir. Porque más allá de lo que digan los números a escala mundial, lo importante es que pasa en tu empresa, con tus usuarios y tus clientes.
¿Cómo hicimos para lograr este éxito?
Para llevar adelante este proyecto nos basamos en tres aspectos clave:
- Usar el sentido común.
- Entender el comportamiento de los usuarios mobile.
- Simplificar y ofrecer “facilidad cognitiva”.
Déjame que te cuente sobre ellos y luego te mostré cómo fueron las iteraciones que hicimos para conseguir mejorar tanto las estadísticas de las que te he hablado. Espero que conocer nuestra experiencia te ayude a escalar la tuya más rápido y de forma más efectiva.
1. Usar el sentido común
Por obvio que parezca, nunca hay que pasar este detalle por alto: es importantísimo empezar por lo básico y usar el sentido común.
Nuestra palabra clave era “simplificar” y ofrecerle a usuario un entorno claro y fluido. Por eso, usando el sentido común estaba claro que teníamos que conseguir todo lo contrario a esta experiencia:
 Está bien, lo reconozco, la imagen está ahí para hacerte sonreír (u horrorizar, si eres un purista del diseño). Pero también cumple una función muy relevante: recordarnos que el sentido común y la experiencia que tenemos como usuarios indican que los procesos mobile deben ser claros, ordenados y precisos.
Está bien, lo reconozco, la imagen está ahí para hacerte sonreír (u horrorizar, si eres un purista del diseño). Pero también cumple una función muy relevante: recordarnos que el sentido común y la experiencia que tenemos como usuarios indican que los procesos mobile deben ser claros, ordenados y precisos.
A este “análisis” inicial nos lo dictaba el sentido común, pero también descubriríamos que hay razones mucho más profundas que avalan la teoría de la “simplicidad”.
2. Entender el comportamiento de los usuarios mobile
Los dispositivos móviles no son pequeñas computadoras desktop. Son dispositivos diferentes y, por ello, los usuarios se relacionan con ellos de otras formas y nuevos estilos. Y, para que nuestro producto funcione, debe adaptarse a ellos y no a al revés.
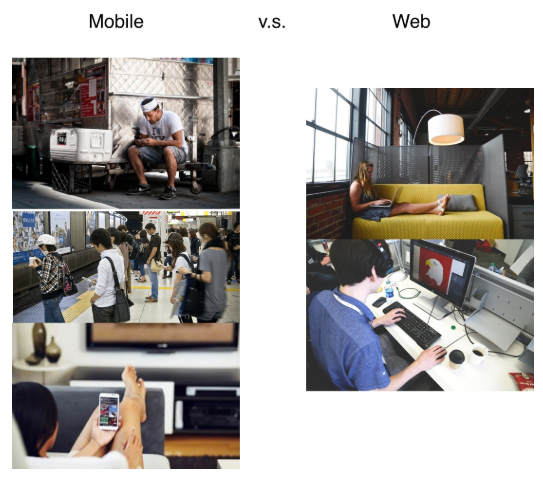
En el blog Apptimize lo explican a la perfección. Ellos señalan que los usuarios web mobile son mucho más desapegados que quienes usan desktop. A diferencia de ellos, suelen usar los dispositivos en ambientes llenos de distracciones. Además, suelen estar constantemente en movimiento, por eso hay que asegurarse de que puedan completar las tareas y procesos con la menor fricción posible. Por lo tanto, necesitan un entorno de «simplicidad» para poder llevar a cabo las tareas en sus dispositivos.
En el blog post citado usan esta imagen que es genial, la comparto contigo porque lo ilustra de forma magistral:
Y esto nos lleva al siguiente punto, que pasa del análisis personal que podamos hacer y se mete de lleno en la teoría científico-psicológica.
3. Ofrecer facilidad cognitiva
Además de lo que acabamos de ver, hay una razón psicológica por la que es necesario simplificar si queremos obtener buenos resultados en mobile.
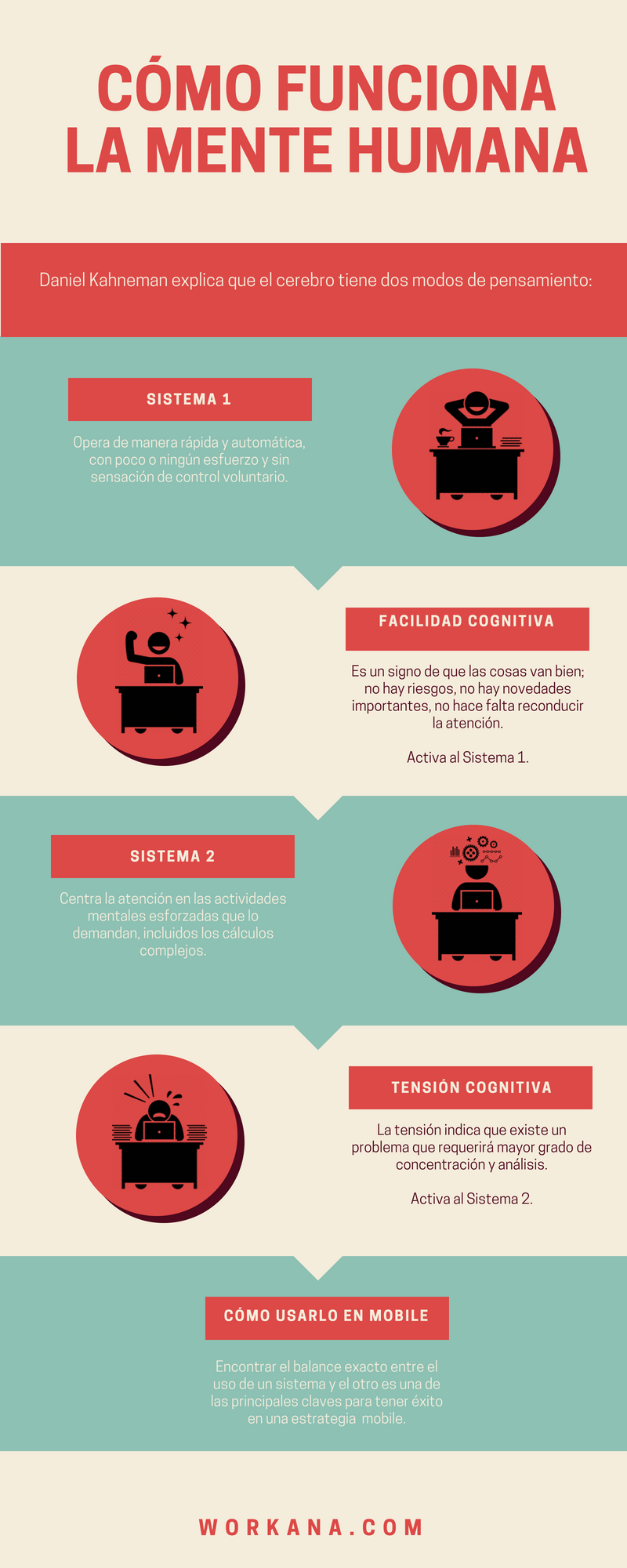
Daniel Kahneman es un psicólogo estadounidense que obtuvo el premio Nobel en 2002. En su libro Pensar rápido, pensar despacio explica que el cerebro tiene dos modos de pensamiento:
“El Sistema 1 opera de manera rápida y automática, con poco o ningún esfuerzo y sin sensación de control voluntario.
El Sistema 2 centra la atención en las actividades mentales esforzadas que lo
demandan, incluidos los cálculos complejos. Las operaciones del Sistema 2 están a menudo asociadas a la experiencia subjetiva de actuar, elegir y concentrarse.”
Es decir, cuando leemos “2+2” nuestro Sistema 1, automáticamente, nos da el resultado: 4. En cambio, cuando leemos “42 x 71” tenemos que poner en marcha nuestro Sistema 2 para resolver el cálculo.
En este esquema, el autor sostiene que:
Y relacionándolo con nuestro proyecto: debíamos apuntar a este sistema porque queríamos que los usuarios tomen decisiones rápidas, sin dificultades y avancen.
Y eso, aprenderíamos, se logra ofreciéndoles “facilidad cognitiva”.
Facilidad cognitiva: la clave para triunfar en mobile
Daniel Kahneman propone que, básicamente, el Sistema 1 funciona cuando el cerebro percibe “facilidad cognitiva” y el Sistema 2 entra en acción cuando detecta tensión.
En su obra detalla que: ”La facilidad es un signo de que las cosas van bien; no hay riesgos, no hay novedades importantes, no hace falta reconducir la atención o emplear esfuerzo. La tensión indica que existe un problema que requerirá mayor movilización del Sistema 2”.
O sea que la “facilidad cognitiva” permite que el Sistema 2 no trabaje, dejando que el Sistema 1 se apodere y tome el control. Puedes verlo mejor en esta infografía:
Para tener éxito al optimizar nuestro flow de creación de proyectos para mobile era necesario ofrecerle al usuario un ambiente de facilidad en donde sólo tuviera que detenerse a pensar en cuestiones importantes para su proyecto: habilidades del freelancer que necesita, presupuesto, plazos, etc. El resto del flow tenía que fluir de forma casi automática.
Encontrar el balance exacto entre el uso de un sistema y el otro sería la clave para triunfar con nuestro proyecto.
Pero si bien teníamos todo en claro, harían falta varias pruebas hasta tener éxito.
El primer intento falló… pero no nos desanimamos
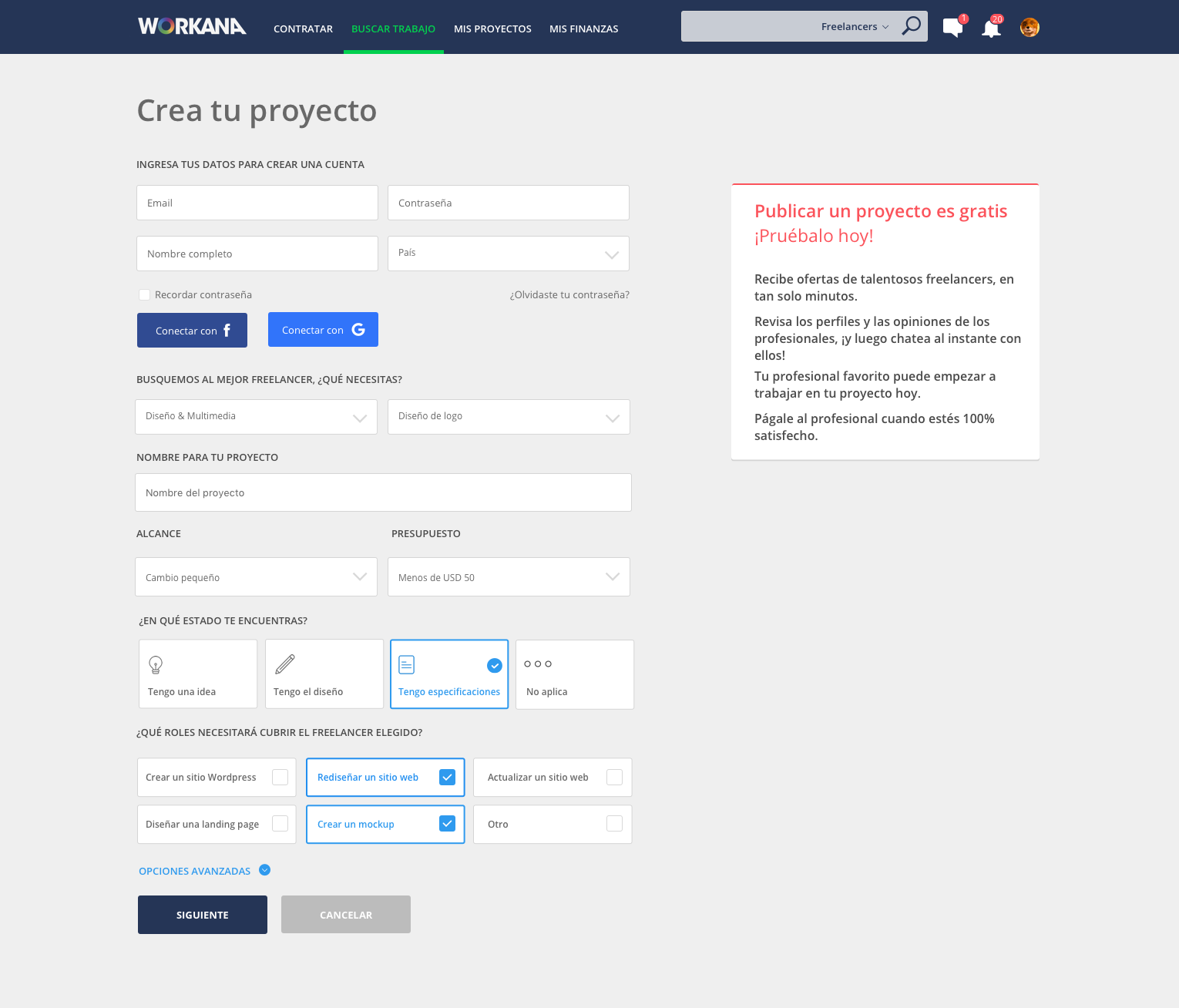
El flow de publicación de un proyecto para buscar freelancers en Workana que teníamos, como te dijimos, estaba pensado para desktop. Por ello tenía un formato tipo sábana que mostraba mucha información de golpe.
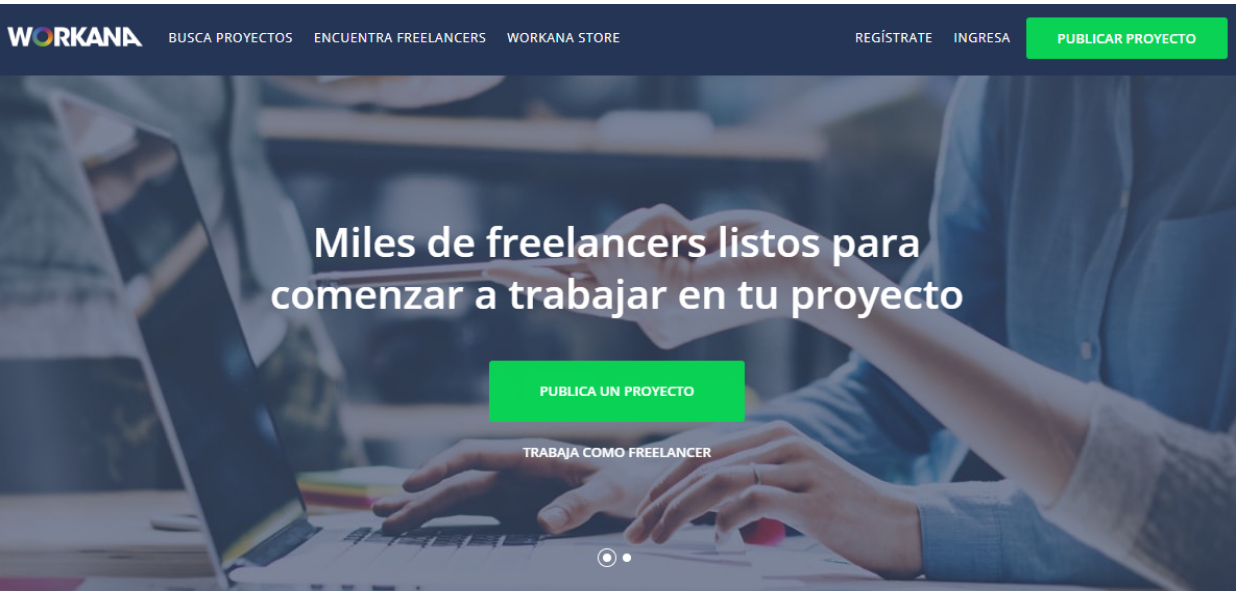
Aquí te dejo una imagen para que veas (o recuerdes) cómo era:
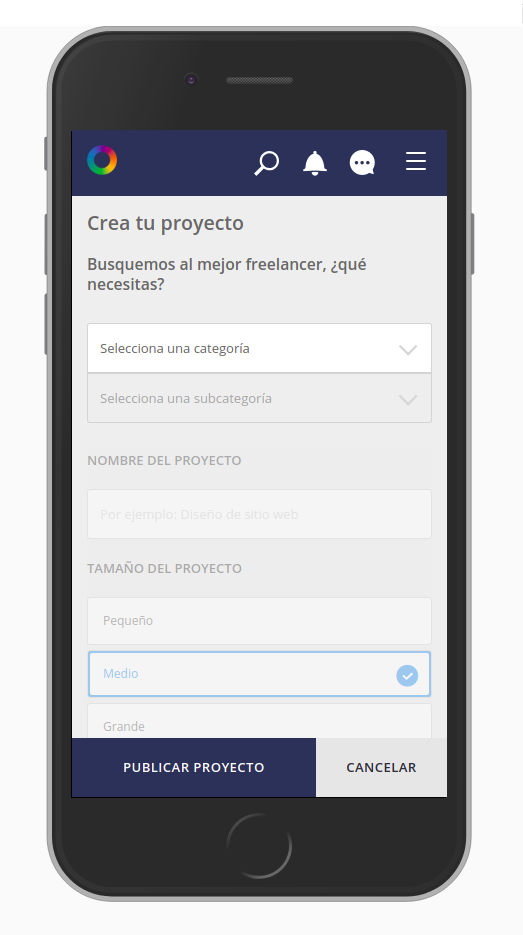
En la versión mobile se veía así:
Habíamos trabajado mucho para dar con él y nos gustaba. Pero no nos estaba siendo funcional a nivel de producto y por eso debíamos cambiarlo.
Arrancamos con el rediseño…
Sabíamos que debíamos simplificar, entendíamos a los usuarios mobile y ofrecer facilidad cognitiva.
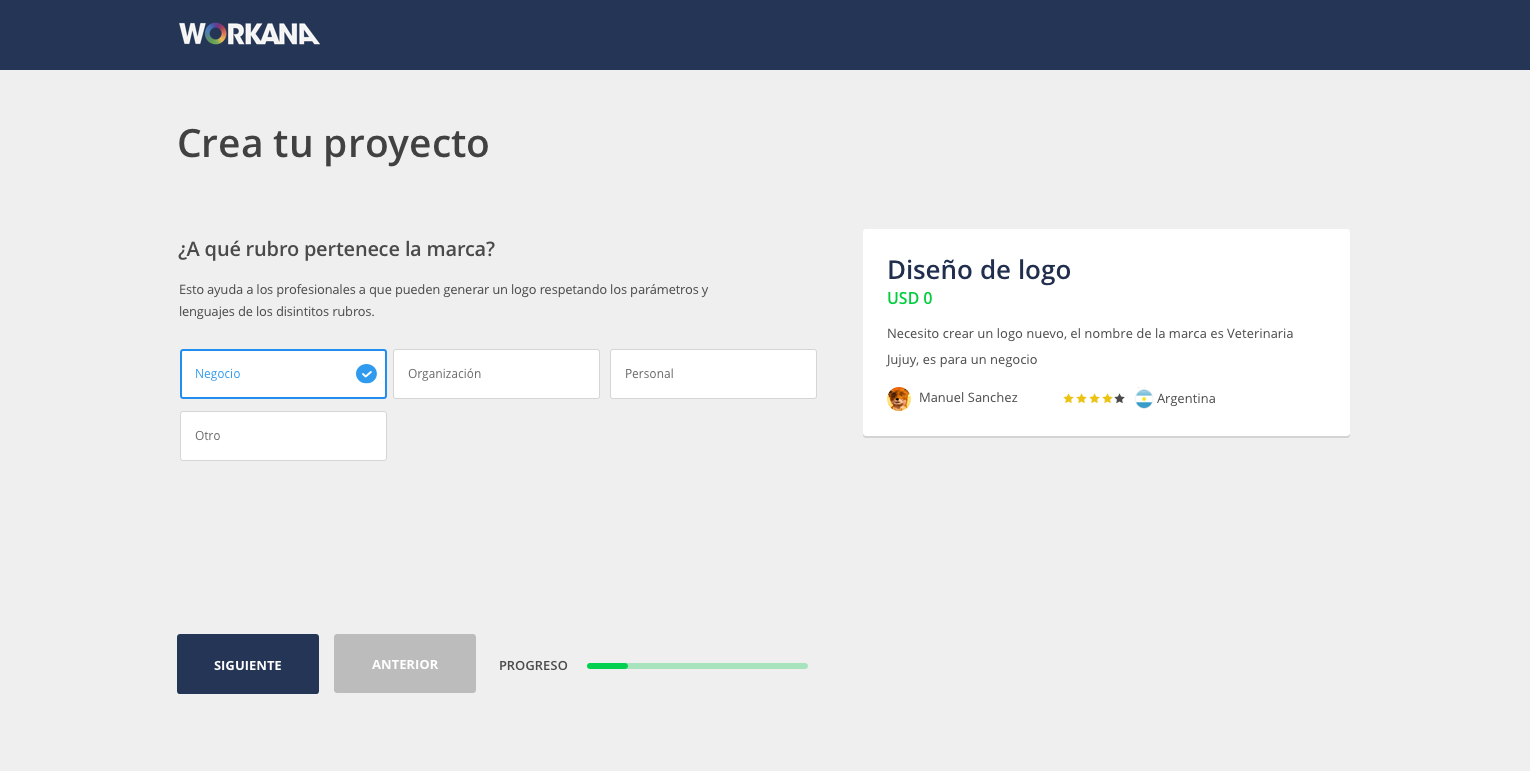
En esta línea diseñamos un nuevo proceso que agilizaría el proceso desde un dispositivo móvil. El esquema se basaba en ir haciéndole una serie de preguntas al usuario y ofrecerle íconos para que las fuera respondiendo tocando sobre ellos. Eran unas 20 preguntas aproximadamente.
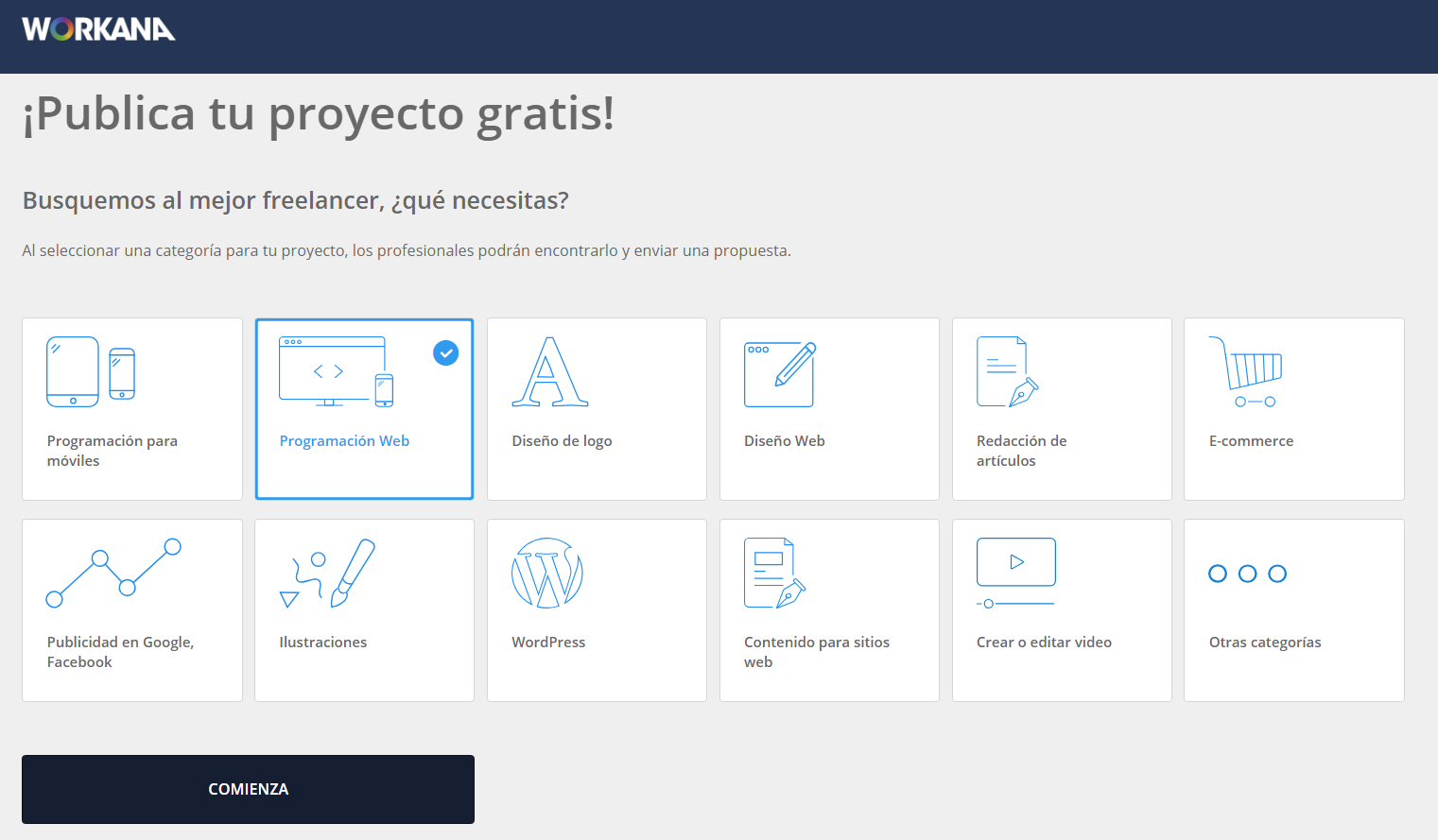
Aquí puedes ver una imagen de la versión desktop:
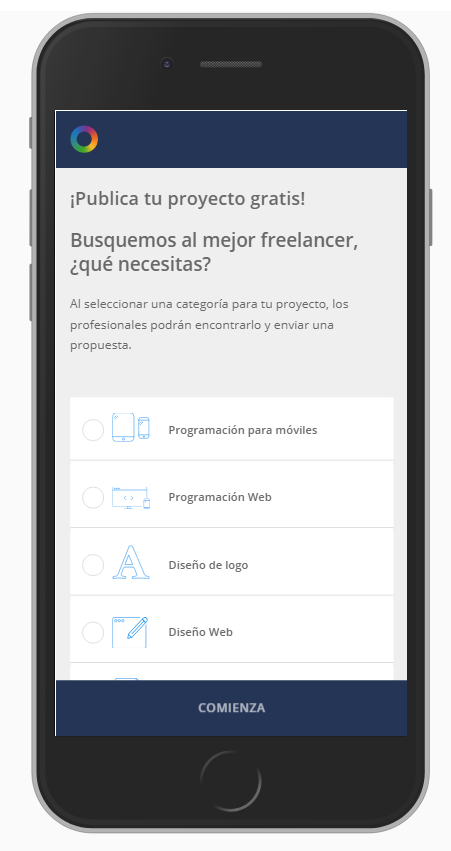
Y esta versión en mobile se veía de la siguiente manera:
Pusimos el experimento a correr en A/B testing con el flow tipo sábana. Lamentablemente, los números no se movieron como esperábamos. Habíamos perdido una batalla, pero no íbamos a quedarnos de brazos cruzados.
¿Qué era lo que estaba fallando? Pronto lo descubriríamos…
Habíamos simplificado el proceso al máximo y lo habíamos hecho 100% intuitivo.
Ofrecíamos tanta facilidad que cualquier usuario podía completarlo desde su smartphone sin estresarse y sin importar las distracciones que tuviera alrededor.
Sin embargo, los resultados no fueron tan buenos como esperábamos.
¿Qué estaba fallando?
Al analizar el comportamiento de los usuarios con el nuevo flow basado en preguntas comprendimos que esta serie de 20 preguntas si bien era dinámica, se hacía monótona y repetitiva. Y, sobre todo, faltaba el último elemento clave: la motivación.
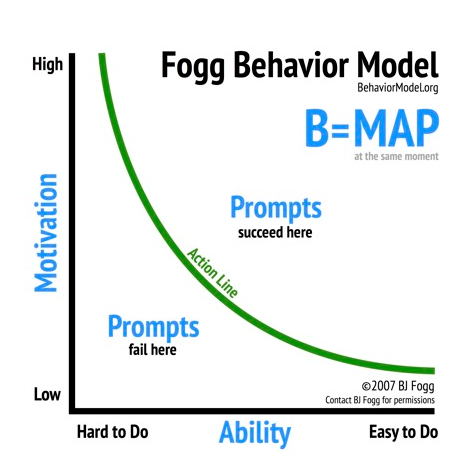
Cuando nos pusimos a trabajarlo nuevamente recordamos que en el artículo de Apptimize (el mismo que te mencioné antes) explican el modelo de comportamiento psicológico de BJ Foggs.
Este investigador propone que para que una acción se desencadene la habilidad que se necesite para realizarla debe ser simple y la motivación debe proporcional. Así, cuanto más motivación existe y más simpleza se exige para la tarea, existen más chances de que la acción se ejecute.
El siguiente gráfico, obtenido del sitio web del autor, te permite entenderlo de un vistazo:
 Si quieres profundizarlo, te recomiendo ver estos dos videos cortos en los que el autor explica las claves de funcionamiento del modelo. A nosotros nos sirvieron mucho.
Si quieres profundizarlo, te recomiendo ver estos dos videos cortos en los que el autor explica las claves de funcionamiento del modelo. A nosotros nos sirvieron mucho.
Y al fin encontramos flow de creación de proyectos exitoso
Entonces nos pusimos manos a la obra. Después de muchos brainstormings, hallamos la solución: dividir el proceso en pasos cortos, creando pequeñas unidades que funcionaran por sí solas y, juntas, hicieran un todo.
En algunas de ellas, el usuario sólo debería contestar con un click, en otras seleccionar entre varias opciones desplegables y en otras escribir algunas palabras.
Cada una de las etapas requería la atención e interacción justas del usuario, haciéndole sentir que avanza hacia su objetivo, y eso lo motivaría a seguir el proceso hasta el final.
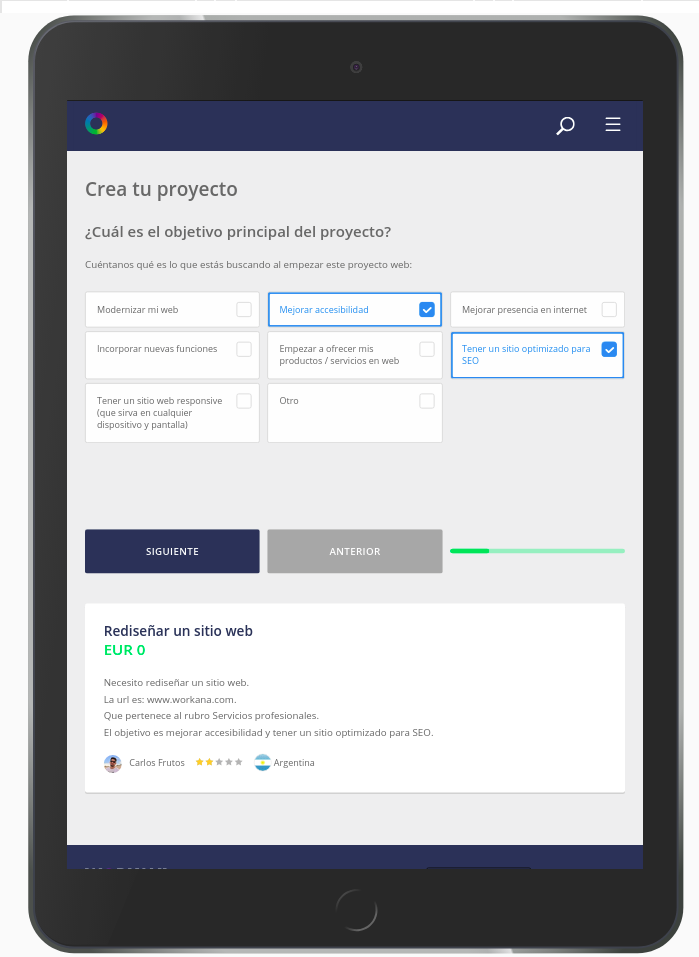
Aquí abajo puedes ver una imágen del flow que implementamos siguiendo esa estrategia. Si prefieres verlo en la plataforma, puedes hacer click aquí:
Gracias a este flow de creación de proyectos conseguimos revertir la mala experiencia mobile que tenían los usuarios y aumentamos los porcentajes en la medida que te mostramos al comienzo del artículo. Y por si te preguntabas cómo se ve en un dispositivo móvil, mira esta imagen:
Por qué una versión triunfó sobre las otras
Está claro que entender al usuario mobile y “simplificar” fueron dos de las claves.
Ofrecerle “facilidad cognitiva” y darle un entorno mucho más amigable e intuitivo también, capaz de usarse sin importar el lugar o las distracciones, fue otra.
Pero, como te mostramos recién, había algo más, un factor extra que se nos había escapado: la “motivación”.
Nuestro nuevo flow de creación de proyectos en Workana está estructurado en pequeñas etapas. Son pasos simples de realizar, que mantienen al usuario motivado haciéndole percibir que va progresando hasta alcanzar su objetivo final.
Todo ello también de forma “simple” y dentro de un entorno de “facilidad cognitiva” que genera tensión en la medida justa para mantener al usuario atento atento pero sin abrumarlo.
Nos costó mucho trabajo entenderlo y llegar a este mix, pero valió la pena. Los números son muy positivos y aprender todo lo que acabamos de explicarte nos permitió entender cuál es el camino a seguir para optimizar la plataforma a mobile con éxito.
Espero que conocer nuestra experiencia te sirva para optimizar la usabilidad en tus productos o servicios. Si necesitas realizar A/B testings ten presente que en Workana encontrarás freelancers que te ayudarán con todo lo que necesites, desde diseño hasta marketing, ventas y desarrollo de producto.
Recuerda que apoyarte en freelancers es la forma más rápida y accesible que una Pyme, una startup o una gran empresa tienen a mano para escalar rápido, con flexibilidad y menores costos.
Saludos,
Luis