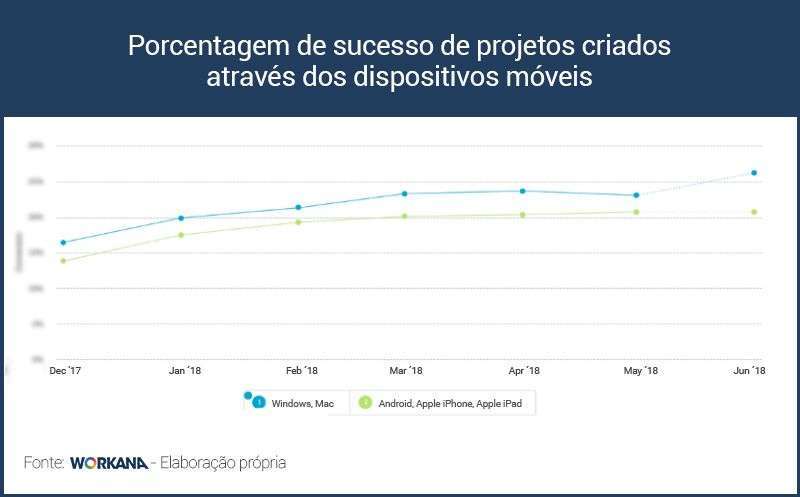
Ultimamente, a palavra “simplificar” é uma das mais escutadas nas reuniões de produto que temos na Workana. Esta não era uma palavra muito popular entre nós, mas tudo mudou lá pelos começos de 2018, quando prestamos atenção ao seguinte gráfico:

Ele mostra como o número de usuários que cria um projeto para buscar freelancers pela primeira vez na nossa plataforma em dispositivos móveis aumentou consideravelmente em 12 meses. Até então, nosso flow de criação de projetos estava pensado para desktop. Consequentemente, o número de usuários que terminava o flow e publicava o projeto estava diminuindo.
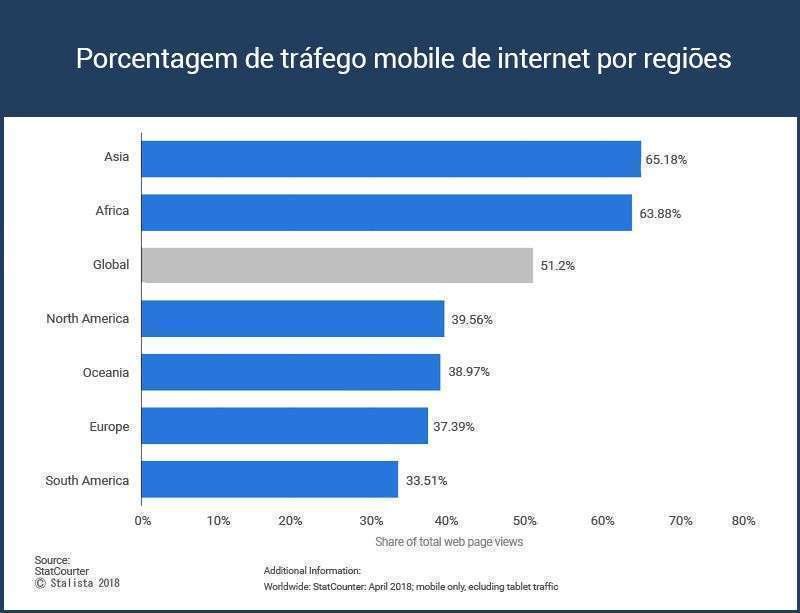
Sempre consideramos a importância do mobile e sabíamos que o uso de internet nos smartphones e dispositivos móveis não pararia de crescer a escala global. De fato, já representa un 51% vs as conexões en desktop. E tudo indica que esta cifra continuará crescendo mais e mais.

Porém, em relação à Workana, o crescimento mobile ainda não tinha nos tocado tão de perto, e a maioria dos nossos cliente continuava vindo do desktop. Por isso, estávamos tranquilos.
Até que prestamos atenção àquele gráfico… E tudo mudou!
Imediatamente, entendemos que, se quiséssemos continuar crescendo ao ritmo que tínhamos planejado, precisaríamos adaptar-nos aos usuários e oferecer uma usabilidade que satisfizesse suas preferências de uso. Então, incluímos, entre nossas prioridades, otimizar a plataforma e orientá-la à versão mobile.
É impossível fazer toda essa transformação de um dia para o outro. Por isso, propomos uma atualização gradual e progressiva, colocando diferentes equipes para trabalhar em distintas áreas.
A primeira grande tarefa que encaramos foi, justamente, a modificação do flow de criação de projetos. O desafio de adaptá-lo a mobile, para que os usuários que chegassem pela primeira vez a este flow através de um dispositivo móvel conseguissem completar todo o processo com sucesso.
Essa decisão foi estratégica. Começamos por aí para atacar duas frentes ao mesmo tempo:
- Oferecer melhor usabilidade aos atuais e novos usuários;
- Reduzir o custo dos usuários que trazemos através do Adwords (que chamamos de leads).
O resultado foi melhor que o esperado
Trabalhamos duro com a equipe de produto. E a seguir, vou te contar os detalhes de tudo que fizemos…
Tivemos muitas ideias e demos muitas voltas. Fizemos várias interações até que encontramos um flow de criação de projetos muito mais funcional do que aquele que tínhamos.
Os resultados falam por si mesmos. Como você pode observar no gráfico abaixo, os casos de sucesso aumentaram 11 pontos :).

Considerando os números totais, isso significa uma melhora impressionante de 69% numa métrica que historicamente foi muito difícil de mover.
E isso não é tudo… Como bônus, as modificações que fizemos também tiveram um impacto positivo nos usuários de desktop.
Estamos muito satisfeitos com os resultados, porque conseguimos um “win/win”. Reduzimos os custos com marketing, porém, os números indicam que oferecemos uma usabilidade muito mais próximo a que os usuários mobile precisam e esperam encontrar. Obviamente, como empresa e como equipe, aprendemos muito graças a esse processo e continuaremos aprendendo.
E o mais importante de tudo: provamos que, como pensávamos, adaptar-nos a mobile é o caminho correto a seguir. Porque, apesar do que os números dizem a escala mundial, o mais importante é o que acontece com sua empresa, com seus usuários e clientes.
O que fizemos para alcançar esse sucesso?
Para desenvolver este projeto, nos baseamos em três aspectos cruciais:
- Usar o senso comum.
- Entender o comportamento dos usuários mobile.
- Simplificar e oferecer “facilidade cognitiva”.
Deixa eu te falar um pouco mais sobre eles e, então, te mostrarei como foram as interações que fizemos para conseguir melhorar as estatísticas que já te contei antes. O melhor de tudo foi que aprender todas estas questões que te mostraremos foi muito útil para este trabalho pontual, mas também nos servirá para encarar outros projetos que estamos desenvolvendo na Workana.
1. Usar o bom senso
Por mais óbvio que possa parecer, nunca devemos ignorar este detalhe. É importantíssimo começar pelo básico e usar o bom senso.
Nossa palavra chave era “simplificar” e oferecer ao usuário um ambiente claro e fluido. Por isso, usando o bom senso e o senso comum, era evidente que precisávamos conseguir exatamente o contrário desta experiência:
Ok, eu reconheço que essa imagem está aí para te fazer rir um pouco (ou te aterrorizar, se você for um especialista em design). Mas também cumpre uma função muito relevante: lembrar que o bom senso e a experiência que todos nós temos como usuários indicam que as experiências mobile devem ser claras, ordenadas e precisas.
Nesta primeira análise, nos deixamos guiar pelo senso comum. Porém, também descobriríamos que existem razões mais profundas que sustentam a teoria da “simplicidade”…
2. Entender o comportamento dos usuários mobile
Os dispositivos móveis não são pequenos computadores desktop. São dispositivos diferentes e, por isso, os usuários os utilizam de outras formas, novas formas e novos estilos.
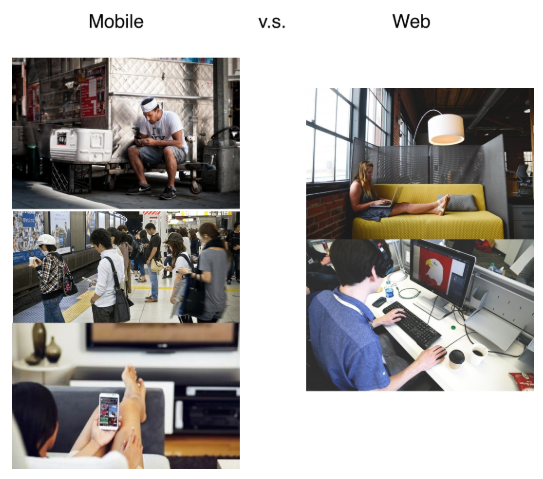
No blog Apptimize, isso está explicado perfeitamente. Eles apontam que os usuários web mobile são muito mais desapegados do que aqueles que usam desktop. E diferentes deles, costumam usar seus dispositivos em lugares repletos de distrações. Além disso, costumam estar em constante movimento, por isso, é essencial que possam completar as tarefas e os processos com menor atrito possível.
No post já mencionado, usam esta imagem genial e compartilho com vocês porque ilustra tudo isso perfeitamente:
E isso nos leva ao próximo ponto, que passa desta análise pessoal que podemos fazer e mergulha na teoria científico-pedagógica.
3. Oferecer facilidade cognitiva
Além de tudo que já vimos até agora, existe uma razão psicológica pela qual é preciso simplificar se queremos obter bons resultados em mobile.
Daniel Kahneman é um psicólogo estadunidense que ganhou o prêmio Nobel em 2002. No seu livro “Rápido e devagar: duas formas de pensar”, explica que o cérebro tem dois sistemas de pensamento:
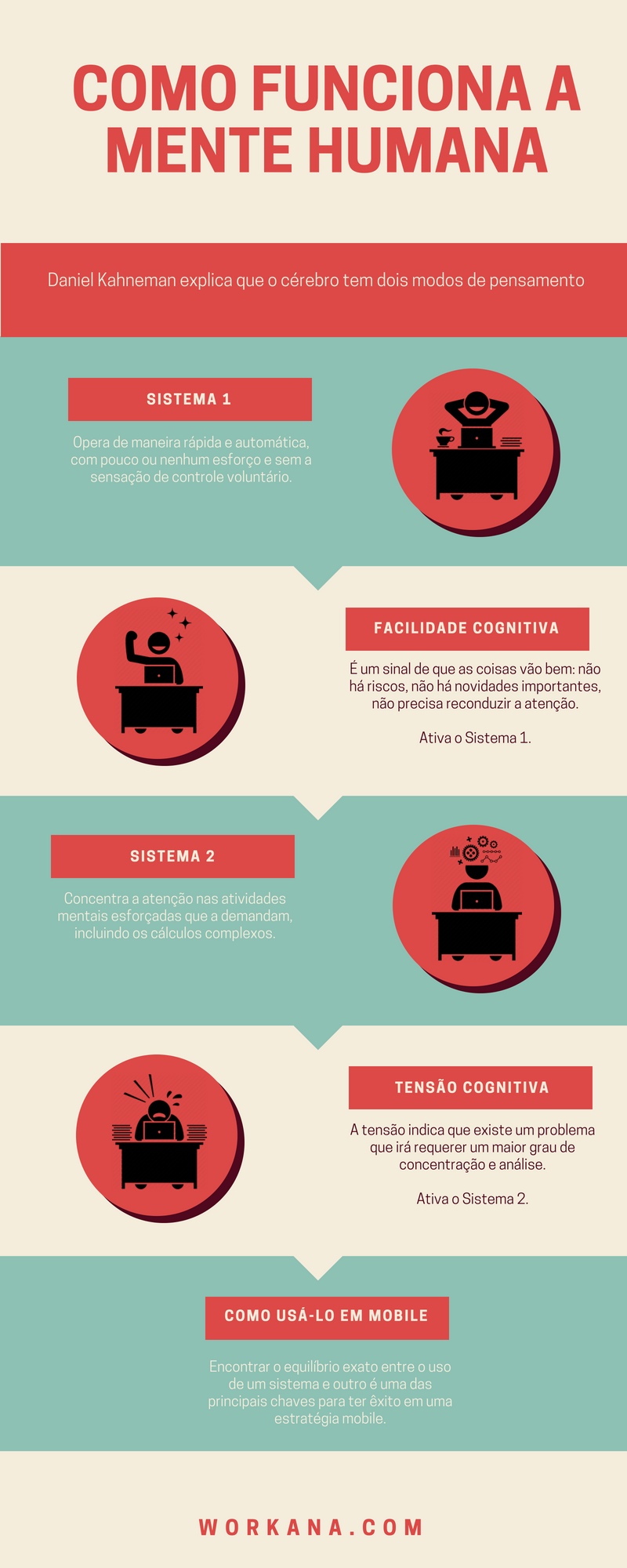
“O Sistema 1 opera de maneira rápida e automática, com pouco ou nenhum esforço e sem a sensação de controle voluntário.
O Sistema 2 foca nas atividades mentais esforçadas que o demandam, incluindo os cálculos complexos. As operações do Sistema 2 normalmente estão associadas à experiência subjetiva de atuar, escolher e concentrar-se”.
Ou seja: quando lemos “2+2”, nosso Sistema 1, automaticamente, nos dá o resultado. Porém, quando lemos “42×71”, temos que “ativar” nosso Sistema 2 para resolver este cálculo.
Neste esquema, o autor sustenta que:
Agora, relacionando tudo isso com nosso projeto. Tivemos que apontar para este sistema porque queríamos que os usuários tomassem decisões rápidas e sem dificuldades, que lhe permitam avançar. E isso se consegue – como aprenderíamos – oferecendo “facilidade cognitiva”.
Facilidade cognitiva: a chave para triunfar em mobile
Daniel Kahneman propõe que, basicamente, o Sistema 1 funciona quando o cérebro percebe a “facilidade cognitiva”. E o sistema 2 entra em ação quando detecta tensão.
Na sua obra, o autor detalha que: “A facilidade é um signo que as coisas estão bem, que não há riscos nem novidades importantes; não é preciso redirecionar a atenção ou se esforçar. A tensão indica que existe um problema que precisará de maior mobilização do Sistema 2”.
Ou seja: a “facilidade cognitiva” permite que o Sistema 2 não trabalhe, deixando que o Sistema 1 se apodere e assuma o controle”.
Para ter sucesso ao otimizar nosso flow de criação de projetos para mobile, era necessário oferecer ao usuário um ambiente de facilidade, onde ele só precise se deter para pensar em questões realmente importantes para seu projeto. Por exemplo: habilidades do freelancer que necessita, orçamento, prazos, etc. O resto do flow tinha que fluir de forma quase automática.
Encontrar o equilíbrio entre o uso de um sistema e do outro seria a chave para triunfar com nosso projeto. Mas mesmo entendendo tudo isso com total clareza, ainda faltava realizar varias provas para ter sucesso.
A primeira tentativa falhou… mas não desanimamos
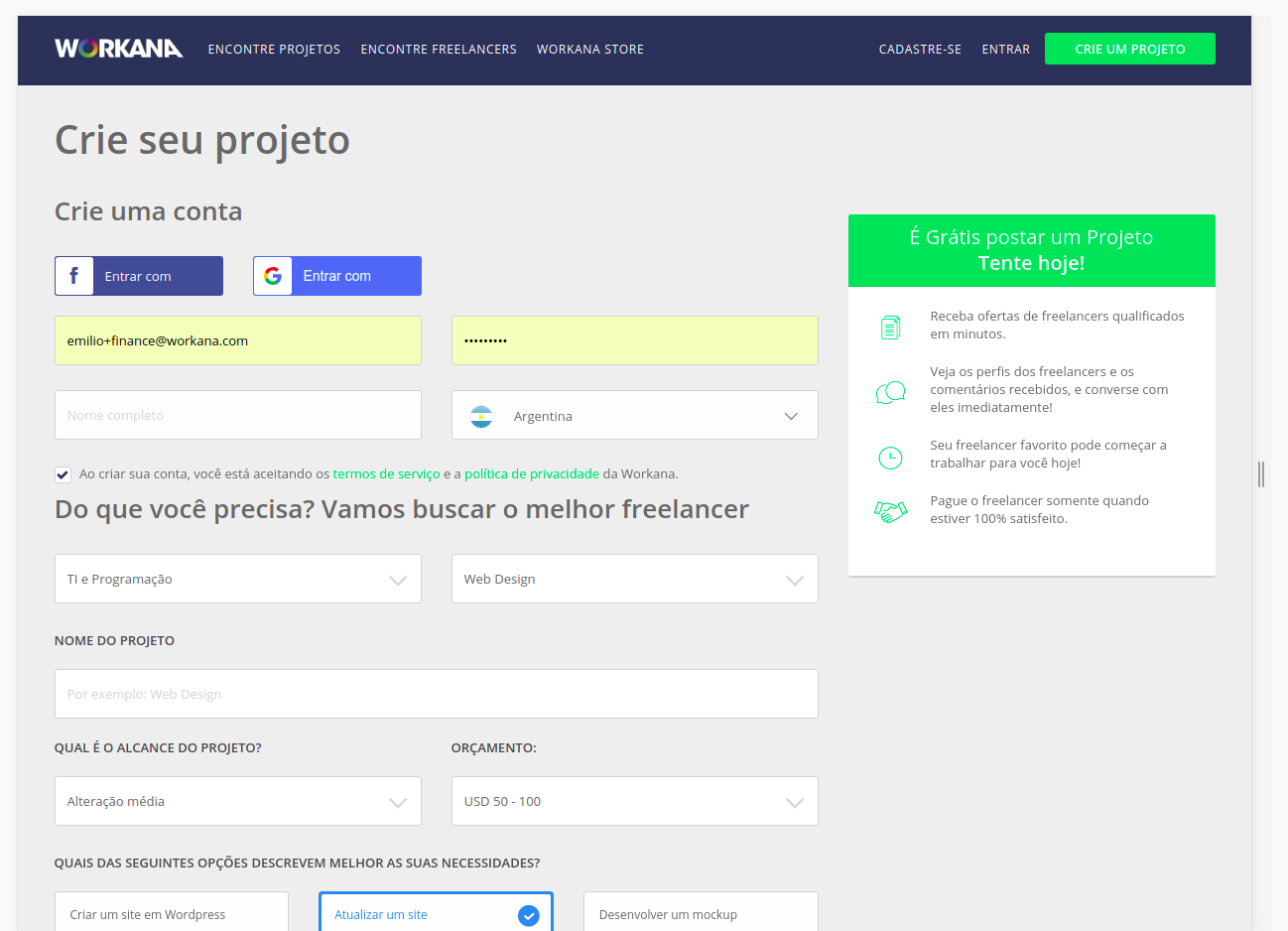
Como já te contamos, o flow de publicação de um projeto para procurar freelancers na Workana que tínhamos estava pensado para desktop. Por isso, tinha um formato tipo página única, que mostrava muita informação de uma só vez.
Abaixo, deixo uma imagem que te fará lembrar como era o antigo flow:
E a versão mobile era assim:
Tínhamos trabalhado muito para elaborá-lo e gostávamos dele. Porém, não estava sendo funcional a nível de produto e, por isso, precisamos mudá-lo.
Então, começamos com o redesenho…
Sabíamos que precisávamos simplificar, entendiamos os usuários mobile e queríamos oferecer facilidade cognitiva.
Nesta linha, desenhamos um novo processo que agilizaria o processo feito em um dispositivo móvil. O esquema se baseava em ir fazendo uma série de perguntas ao usuário e oferecer ícones para que ele respondesse clicando neles. Eram aproximadamente umas 20 perguntas.
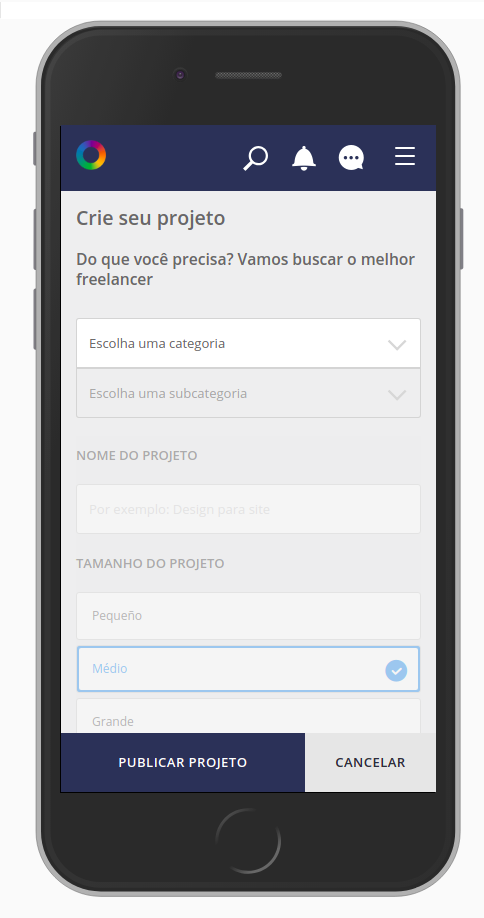
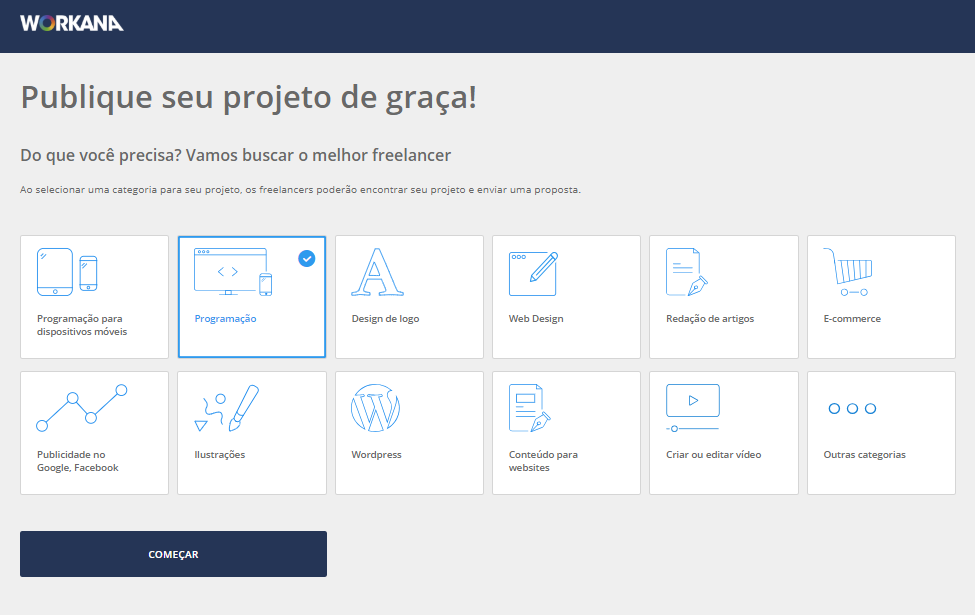
Abaixo, você pode ver mais ou menos como funcionava:
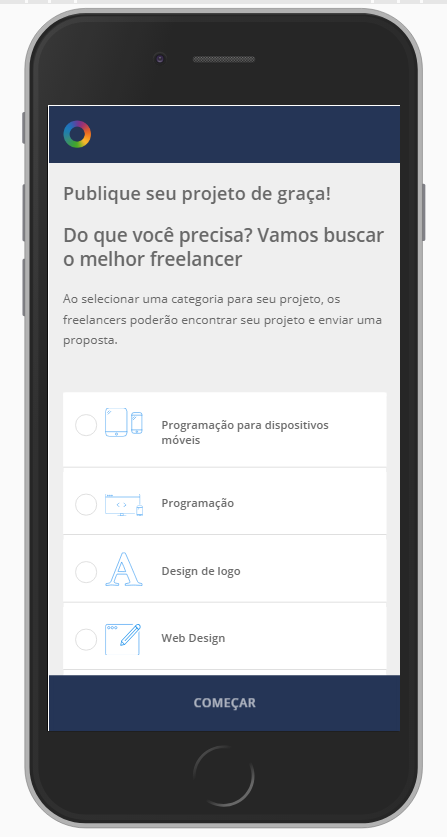
E a versão mobile era da seguinte forma:
Colocamos o experimento para rodar em A/B testing com o flow tipo página única. Infelizmente, os números não se moveram conforme esperávamos. Tínhamos perdido uma batalha, mas não ficaríamos de braços cruzados.
No que estávamos falhando? Não demoramos para descobrir…
Tínhamos simplificado o processo ao máximo até torná-lo 100% intuitivo. Oferecíamos tanta facilidade que qualquer usuário poderia completá-lo no seu smartphone sem se estressar e independente das distrações que tivesse ao seu redor. Porém, os resultados não foram tão bons como esperávamos…
No que estavámos falhando?
Ao analisar o comportamento dos usuários com o novo flow baseado em perguntas, entendemos que esta série de 20 perguntas, embora fosse dinâmica, se tornava monótona e repetitiva. E acima de tudo, faltava o elemento chave: a motivação!
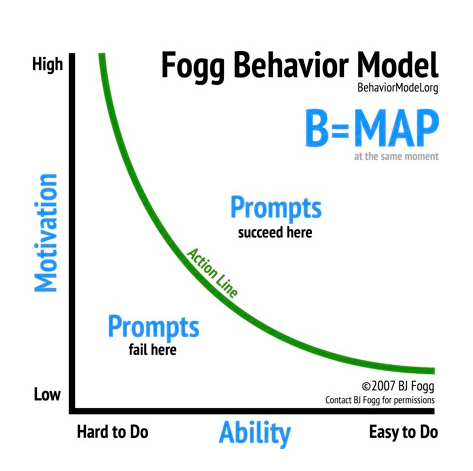
Quando retomamos o trabalho, lembramos que no artigo da Apptimize (o mesmo que já mencionei anteriormente), explica o modelo de comportamento psicológico de BJ Foggs.
Este pesquisador propõe que, para que uma ação possa desencadear a habilidade necessária para realizá-la, deve ser simples e a motivação deve ser proporcional. Assim, quanto mais motivação existe e mais simplicidade se requer para a tarefa, existem maiores chances de que a ação seja executada.
O gráfico a seguir, obtido do site do autor, te ajudará a entender isso mais facilmente, basta dar uma olhada.
E se você se interessa em profundizar estas questões, te recomendo ver estes vídeos curtos. Neles, o autor explica as chaves do funcionamento deste modelo que foi muito útil para nós.
E finalmente, encontramos um flow de criação de projetos de sucesso
Então, colocamos as mãos na massa novamente… Depois de muitos brainstormings, encontramos a solução: dividir o processo em passos curtos , criando pequenas unidades que funcionem por si mesmas e, juntas, constituem um todo.
Em algumas delas, o usuário só deveria responder com um click, já em outras, precisaria selecionar entre várias opções ou escrever algumas palavras.
Cada uma destas etapas requer a atenção e a interação justas do usuário, fazendo-o sentir que avança em direção ao seu objetivo. E isso o motiva a seguir adiante com o processo até o final.
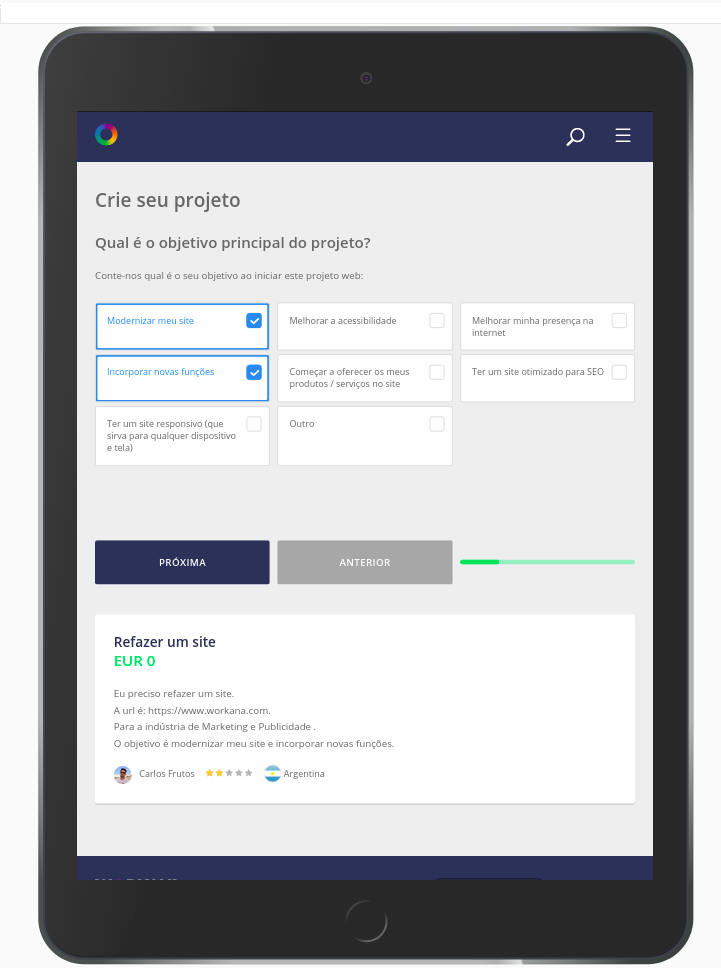
Abaixo, você pode ver uma imagem do flow que implantamos seguindo esta estratégia. E se prefere ver na plataforma, basta clicar aqui.
Graças a este flow de criação de projetos, conseguimos reverter a má experiência mobile que tinham os usuários. E também aumentamos as porcentagens nas medidas que já te mostramos lá no começo do artigo.
Por que uma versão triunfou sobre as outras
Está claro que entender o usuário mobile e “simplificar” foram dois dos aspectos chave para o sucesso. Oferecer “facilidade cognitiva” e dar um ambiente muito mais amigável e intuitivo, que possa ser usado independente do lugar e das distrações, foi outro.
Porém, como te mostramos há pouco, havia algo mais, um fator extra que tinha nos escapado: a motivação.
Nosso novo flow de criação de projetos na Workana está estruturado em pequenas etapas. São passos simples de realizar, que mantém o usuário motivado, fazendo-o perceber que vai progredindo até alcançar seu objetivo final.
Tudo isso também de forma simples e dentro de um ambiente de “facilidade cognitiva”, que gera tensão na medida exata para manter o usuário atento sem entediá-lo nem frustrá-lo.
Entender isso e chegar a este “mix”, nos custou muito trabalho, mas valeu a pena. Os números são muito positivos e aprender tudo o que acabamos de te explicar nos permitiu compreender qual era o caminho a seguir para otimizar a plataforma mobile com sucesso.
Espero que conhecer nossa experiência sirva para você otimizar a usabilidade nos seus produtos ou serviços. E se precisar realizar A/B testing, lembre-se sempre que na Workana, você encontra freelancers que te ajudarão com tudo o que for preciso. Desde design até marketing, vendas e desenvolvimento de produtos.
Lembre-se que contratar freelancers é a forma mais rápida e acessível de dar aquele “empurrãozinho” que sua PME ou startup precisa para escalar.
Antes de terminar, deixo meu convite para que você nos conte sobre os experimentos de usabilidade que já realizou. Sempre nos interessa e nos agrada conhecer as experiências de outros empreendedores.
Cordialmente,
Luis.