2015: todos (productos, servicios, emprendimientos, profesionales) necesitan un sitio web, optimizado y bien enfocado. En Workana renovamos el nuestro y lo hicimos con profesionales independientes Latinoamericanos (en Workana claro :D) y pensamos que contar el caso es la mejor forma de orientar a quienes necesitan hacer lo mismo o crear su primer sitio web.
Por cierto, tardamos dos semanas en todo este proceso y los profesionales involucrados estaban en 4 ciudades distintas de América Latina, que viva el trabajo independiente y remoto :D!
Un poco de contexto
Workana fue lanzada hace 3 años siendo la primera red de trabajo freelance de América Latina, y se convirtió en la más grande de la región con más de 280.000 profesionales y miles de empresas y emprendedores que desarrollan sus proyectos en la plataforma hoy en día, así que debíamos empezar a cambiar nuestro sitio web y contar cada vez mejor lo que se puede hacer en la plataforma.
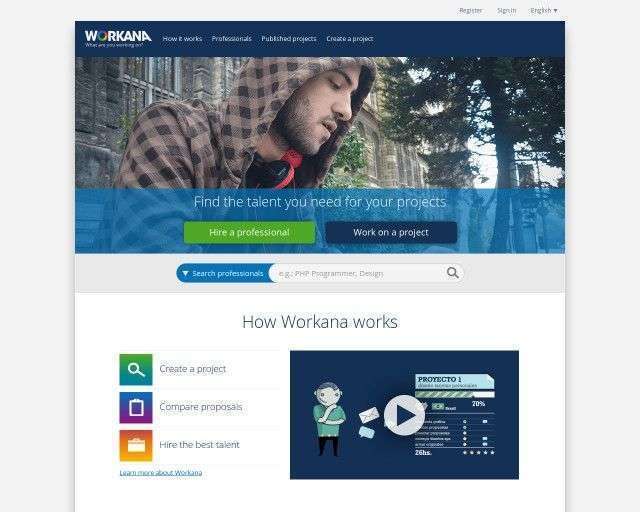
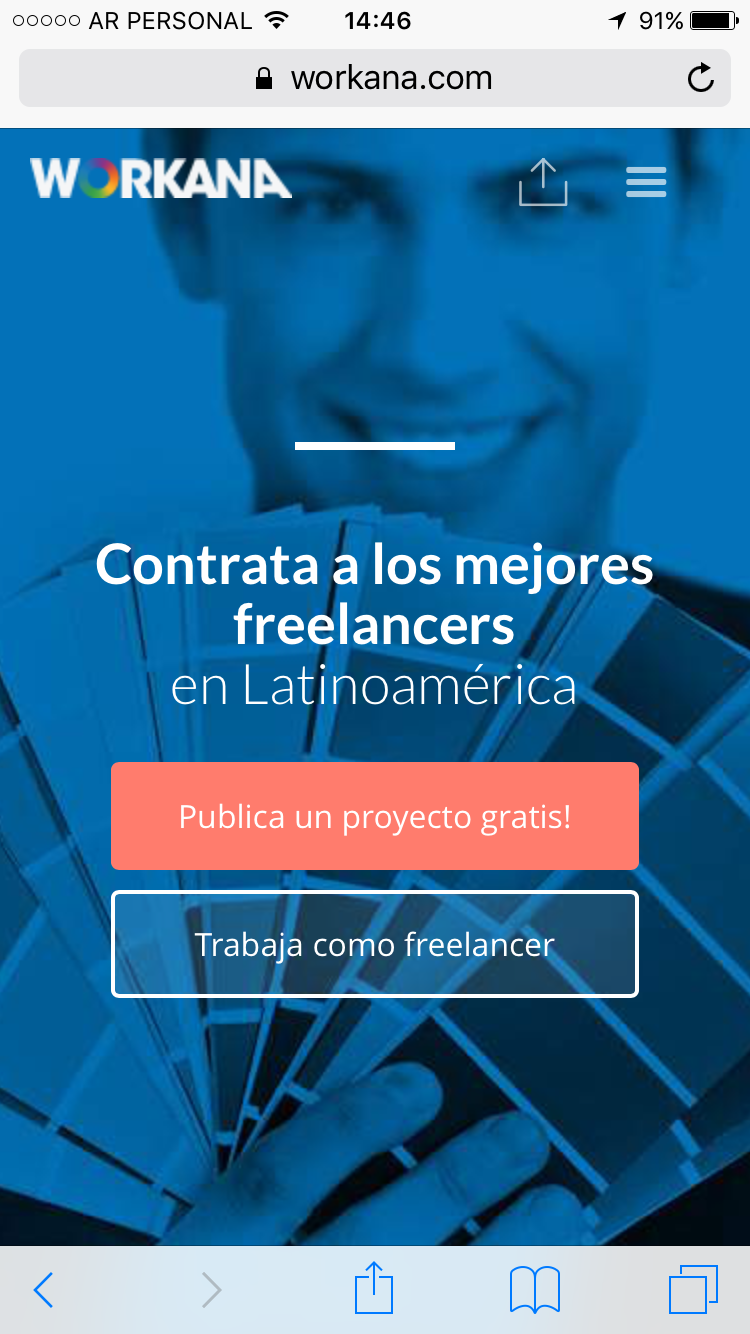
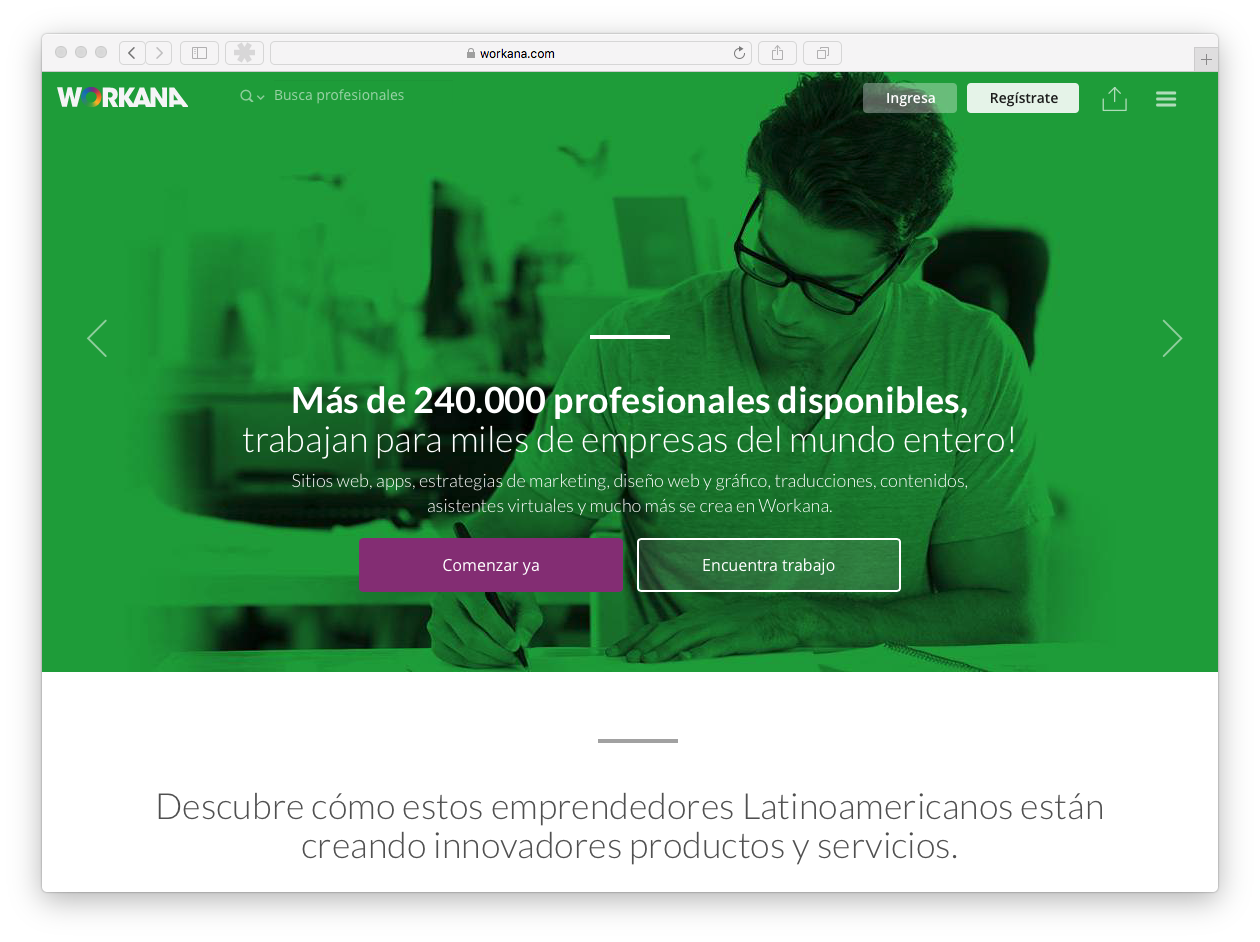
Esta era, hasta hace pocos días, la home de nuestra plataforma:

El desafío
Generar una home que reflejara el espíritu de Workana, la identidad que venimos desarrollando y que de una forma fácil y clara permita entender a los miles de nuevos visitantes que diaramente llegan a nuestro sitio, para qué les puede servir una plataforma de trabajo freelance, además de esto el sitio debía tener estos 5 puntos fundamentales para cualquier web:
- Diseño responsive: Esto quiere decir que el diseño del sitio se equilibre según el tipo de pantalla y resolución, generando una experiencia de calidad.
- Optimización para SEO: un código limpio y bien estructurado que cargue rápido y con definiciones jerárquicas de Titles (h1,h2,) definidas acorde a las palabras claves en las cuáles se quiere hacer énfasis en la estrategia de posicionamiento en buscadores.
- Localización: este es un punto muy importante, nuestro sitio debe tener tres idiomas, español, portugués e inglés según la región en la que accedes.
- Orientado a la conversión: call-to-action definidos, mensajes claros y enfocados al mercado objetivo y una veloz carga del sitio son puntos fundamentales para lo que cualquier negocio necesita con sus visitantes, convertir sus objetivos, en nuestro caso: nuevos registros de profesionales que quieran trabajar o de usuarios que necesiten publicar un proyecto para contratar un freelancer.
- Reflejar nuestra identidad: lograr todo lo anterior demostrando quiénes somos y qué buscamos, porque lo más importante es generar vínculos y afinidad a través de ideas y visión.
Cómo lo hicimos
- Analizamos el comportamiento de los visitantes de Workana.com con Google Analytics, nuestra base de datos y Webmaster Tools y entendimos cuáles eran los puntos fuertes y los débiles de nuestra anterior web.
- Analizamos tendencias y estudios sobre usabilidad en la web.
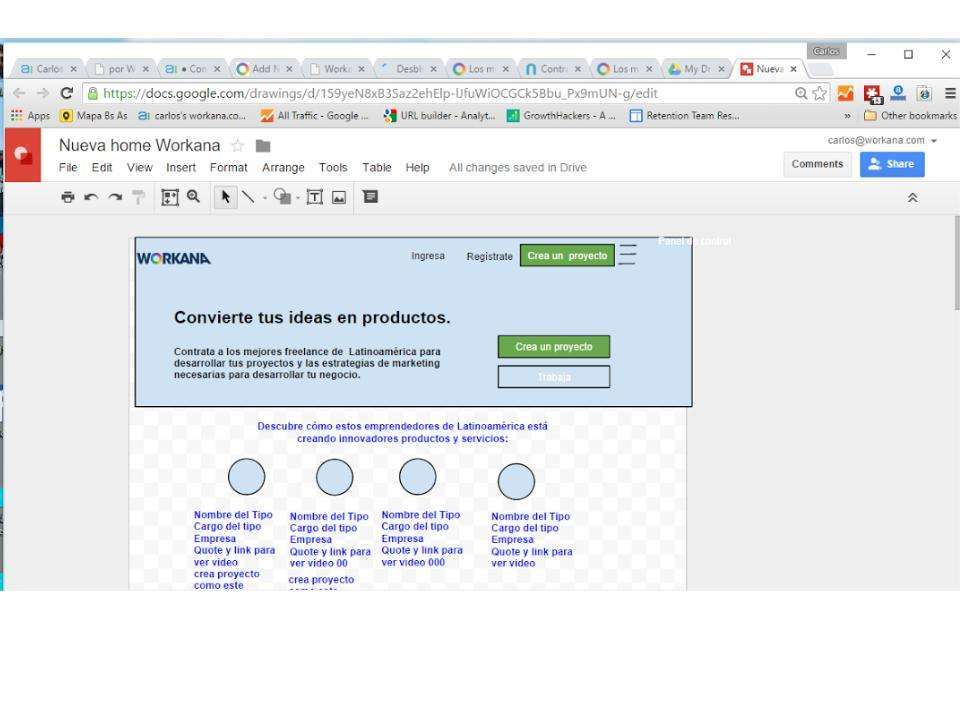
- Con toda esta información hicimos un mock-up en Google Drawings (para facilitar compartir y el trabajo colaborativo) y un brief en Google Sheets. En estas imágenes puedes ver lo que hicimos

Este es un screenshot de nuestro mock inicial - Desde hace tiempo trabajamos con Pol Guevara, un excelente diseñador independiente con mucha experiencia y creamos un proyecto en Workana para que el trabajara en el diseño de la página, publicamos el proyecto y lo invitamos directamente (en Workana puedes recibir propuestas de profesionales que aplican a tu proyecto o puedes también invitar a profesionales de la plataforma para que apliquen).
- Compartimos el mockup y el documento de referencias con Pol, el hizo su propuesta económica en la plataforma y la aceptamos. Hicimos un Skype para empezar a trabajar.
- En paralelo, dimos de alta un proyecto para buscar un maquetador que tuviera las habilidades que requerimos (CSS, HTML5, Javascript, maquetación responsive). En este link puedes ver como ejemplo el proyecto que dimos de alta. Recibimos muchas propuestas, analizamos su reputación en la plataforma e intercambiamos un par de mensajes con los postulantes hasta que nos decidimos por Leonardo Fo.
- Recibimos las entregas de Pol y fuimos dando nuestros comentarios hasta llegar a la entrega final de diseño que incluía la vista de la página en versión dekstop y mobile.
- Hicimos un Google Hangout con nuestro responsable de tecnología, el diseñador, el maquetador y yo (quien manejo el marketing) para contar lo que se hizo y lo que se necesitaba y resolver las dudas.
- Recibimos las entregas parciales de Leonardo y a través de un documento online fuimos listando las correciones planteadas por el diseñador, por el responsable de tecnología o por mi, y de esa forma llegamos a la entrega final del maquetador teniendo el resultado que esperábamos en tiempo y forma.
- Paralelamente en otro documento cargamos todos los textos en los tres idiomas, para traducir al inglés contratamos a Lucía Gerome y para portugués a Daniela Macedo.
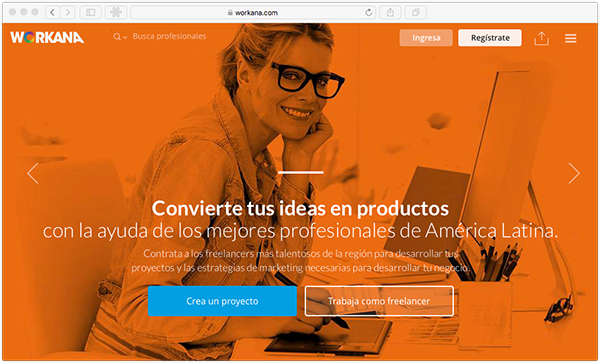
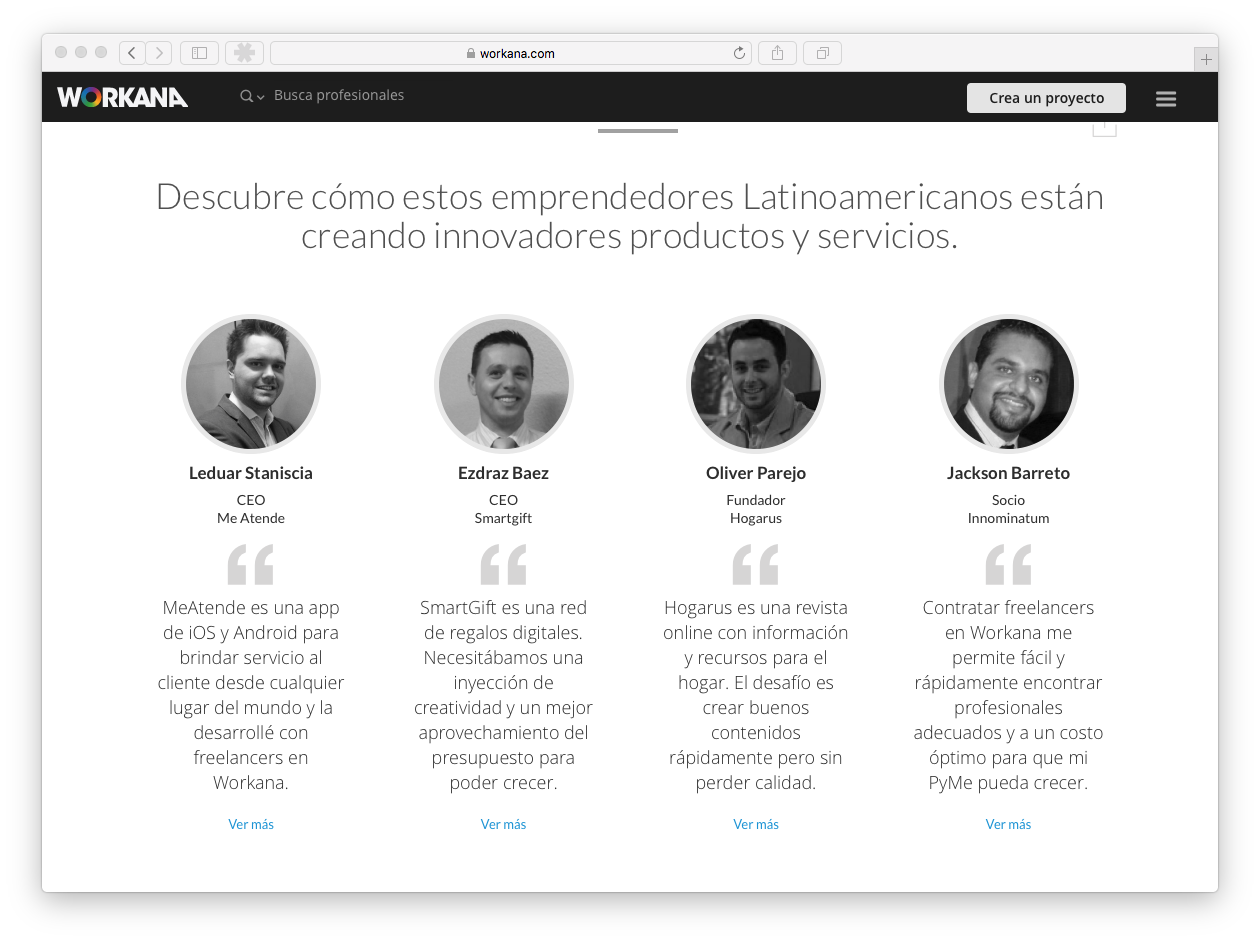
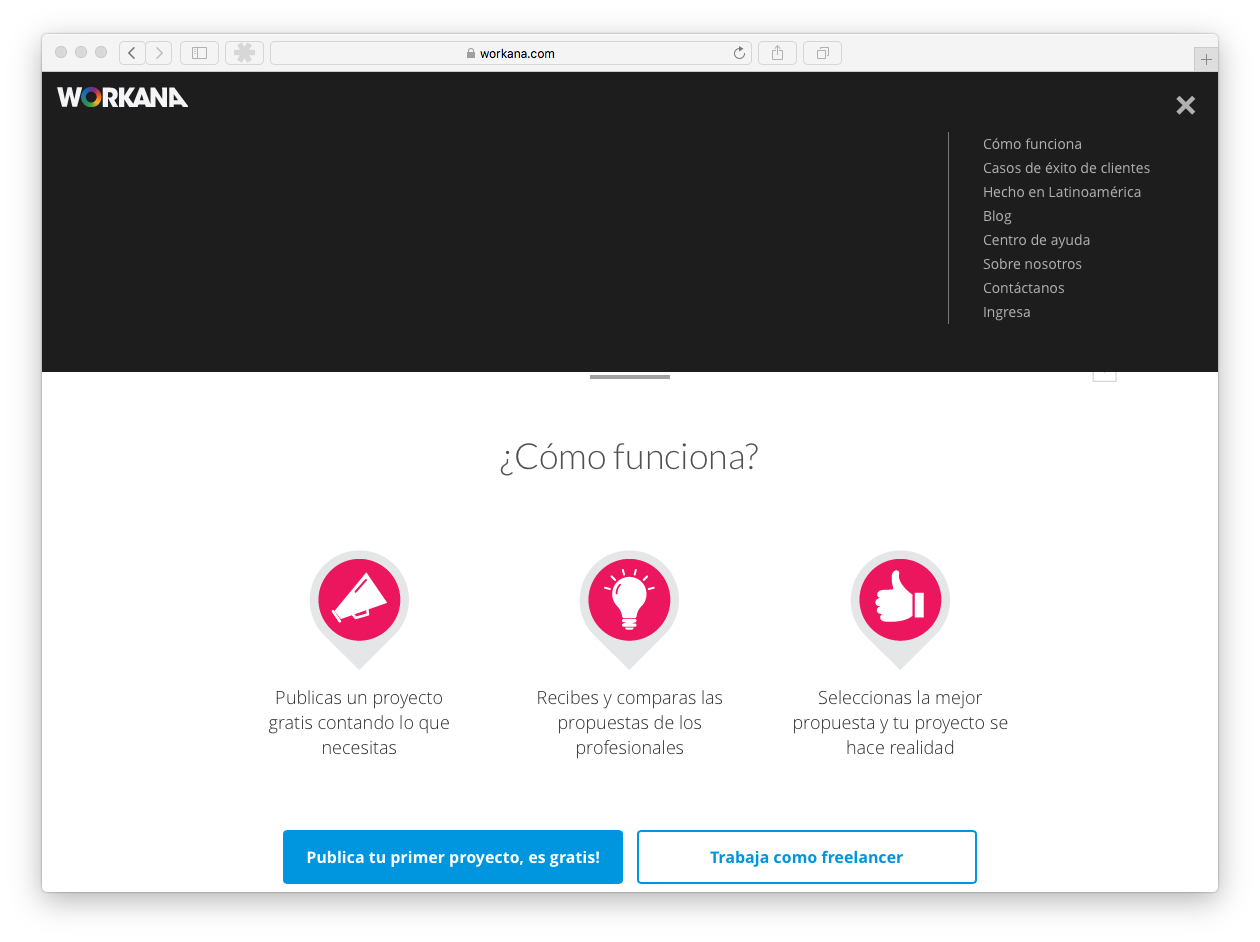
- Montamos el sitio en un entorno de desarrollo e hicimos testing en múltiples browsers y voilà:

Te invitamos a conocer la nueva home en Workana.com y compartirla con todo el que quieras 😀 !
Estos son los profesionales que lideran el ranking de Workana en las áreas involucradas:
Empieza tu sitio o renueva el que tienes, contratando a profesionales freelance y siguiendo las buenas prácticas será fácil, rápido, efectivo y de gran calidad!
En este listado tienes una serie de artículos y recursos que pueden ser de tu interés por si necesitas desarrollar tu propio sitio web:
– Cómo contratar IT sin ser IT
– Cómo contratar a los mejores profesionales
– Cómo contratar varios profesionales para un proyecto
Si tienes algún tipo de pregunta no dudes en dejar tu comentario en este blog o contactarnos vía Twitter en @workana
Gracias!
Carlos Carrascal
Director de Comunidad en Workana.










Comments are closed.